CSS - Позиционирование блочных элементов. Как сделать блок в html и умело научиться размещать его на своей web-странице
Сайты тоже имеют свой скелет. Но о его особенностях спрашивать врачей бесполезно. Да и ветеринары тоже не в курсе строения сайта. Об этом ведомо лишь верстальщикам. Именно от них зависит строение скелета будущего ресурса. А главным способом создания костей его скелета является блочная верстка.
Верстка сайта – ремесло для посвященных
Есть в верстке сайта что-то таинственное. Но это до тех пор, пока не познакомишься с этим ремеслом поближе. Начинаем наше посвящение:
Следующим этапом разработки сайта после создания его макета является верстка. Задача верстальщика перенести с помощью html кода и таблиц css скелет будущего сайта в виртуальный мир. Проще говоря, перенести размеры и пропорции ресурса в форму, понятную для браузера.
В процессе верстки кодом html происходит разбивка «скелета » сайта на части. А с помощью css (каскадных таблиц стилей ) задаются размеры его «костей », цвет и расположение.
Различают несколько видов верстки:
I. Табличная – ранее была основным способом верстки. В табличной верстке для задания структуры сайта используется тег

















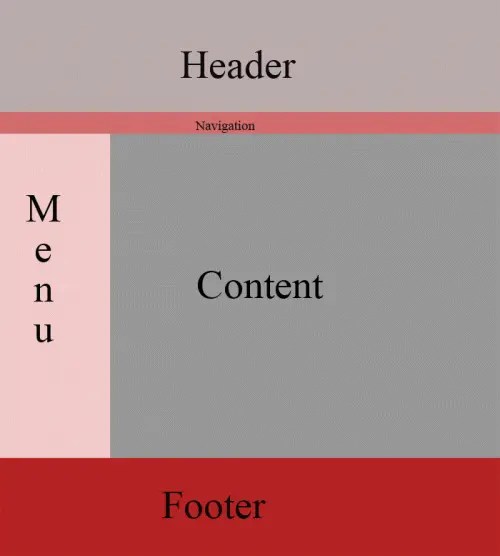
 Рис. 1. Основные секции страницы
Рис. 1. Основные секции страницы













