Установка шаблона simpla. Как прикрутить свой дизайн к магазину Simpla. Отображаем выбор валюты
- Apache с установленным mod_rewrite;
- PHP4 или PHP5;
- Желательны библиотеки zLib и GD;
- MySQL не ниже 4.1, InnoDB не требуется;
- Zend Optimizer не требуется.
Установка
- Скопируйте на сервер файл install.php и архив simpla_soure.zip
- Запустите скрипт установки. Для этого откройте в браузере адрес http://ваш_сайт/install.php
- Следуйте указаниям программы установки. В процессе установки вам понадобится ввести следующие данные:
- Адрес сервера MySQL
- Имя базы MySQL
- Имя пользователя MySQL
- Пароль пользователя MySQL
- После завершения установки вы можете сразу приступать к работе с сайтом
Панель управления
При входе в панель управления открывается главная страница с новыми заказами и последними измененными товарами.
Вверху отображается основное меню панели управления. Это меню доступно на каждой странице панели управления.
Слева от верхнего меню находится закладка для быстрого перехода на внешнюю часть сайта.
В самом низу панели управления находятся ссылки на условия использования и выход из панели управления.
Переход по ссылке «Выход» не гарантирует полный выход из панели управления. Логин и пароль сохраняются в кеше браузера, и могут автоматически использоваться при повторном входе. Настоятельно рекомендуем не заходить в панель управления с чужого компьютера.
Страницы
Каждая страница может находится в определенном меню (например верхнее, боковое) или в «других страницах». Другие страницы — это страницы, ссылок на которые нет в меню, но, в то же время, к этим страницам можно обращаться непосредственно по их адресу или ставить на них ссылки с других страниц (или даже с других сайтов).
«Другие страницы» являются полноценными страницами, и наряду с остальными страницами сайта индексируются поисковиками и присутствуют в Google Site Map.
Создание/изменение страницы
Название
Название страницы — используется как название пункта меню, ссылающегося на эту страницу.
Заголовок
Заголовок страницы отображается на самой странице в качестве, собственно, заголовка.
Меню
Страница может находится в одном из нескольких меню на сайте (количество меню на сайте определяется дизайном) или являться «другой страницей». «Другие страницы» являются полноценными страницами, и наряду с остальными страницами сайта индексируются поисковиками и присутствуют в Site Map , несмотря на то, что явно в меню не присутствуют.
Активна
Активность страницы влияет не только скрытие/отображение страницы в определенном меню, но и доступность этой страницы по прямому адресу. Неактивная страница отсутствует по своему прямому адресу и отсутствует в Site Map .
Новости
Для того, чтобы отобразить на сайте ленту новостей, необходимо создать страницу в разделе «Материалы → страницы» указав для нее тип «Лента новостей». Так же, в дизайне может быть предусмотрен вывод новостей не на отдельной странице, а как часть какой-либо страницы. В таком случае новости доступны и без создания дополнительной страницы.
Новости упорядочиваются автоматически по дате, независимо от порядка добавления из на сайт.
Создание/изменение новости
Заголовок
Задайте интересный заголовок для новости
Дата
По умолчанию предлагается текущая дата, но вы можете ее изменить с помощью удобного календарика — просто кликните на поле ввода.
Активна
Этот параметр определяет, будет ли новость видна посетителям сайта и поисковым машинам.
URL
Этот параметр задает URL-адрес новости в рамках сайта. Этот параметр не является обязательным, но рекомендуется задавать осмысленный адрес на благо посетителей сайта и поисковых машин.
Title
Keywords
Description
Воспринимается поисковой машиной как описание страницы, и может использоваться при выводе результатов поиска. Задавайте для страницы (новости) лаконичное описание.
Аннотация
Аннотация — это краткое описание статьи в списке новостей. В зависимости от дизайна сайта аннотация может быть различного размера, или вообще отсутствовать.
Полный текст
Полный текст новости отображается непосредственно на странице этой новости.
Статьи
Для того, чтобы отобразить на сайте статьи, необходимо создать страницу в разделе «Материалы → страницы» указав для нее тип «Статьи». Так же, в дизайне может быть предусмотрен вывод статей не на отдельной странице, а как часть какой-либо страницы. Например, несколько последних статей на главной странице.
Создание/изменение статьи
Заголовок
Задайте интересный заголовок для статьи
Активна
Этот параметр определяет, будет ли статья видна посетителям сайта и поисковым машинам.
URL
Этот параметр задает URL-адрес статьи в рамках сайта. Этот параметр не является обязательным, но рекомендуется задавать осмысленный адрес на благо посетителей сайта и поисковых машин.
Title
Содержимое параметра title выводится в заголовке окна браузера. Параметр используется поисковыми машинами для показа в результатах поиска и влияет на позиции сайта в поисковом рейтинге.
Keywords
Указания поисковой машине о ключевых словах страницы. Давно не используется поисковыми машинами по прямому назначению.
Description
Воспринимается поисковой машиной как описание страницы, и может использоваться при выводе результатов поиска. Задавайте для страницы (статьи) лаконичное описание.
Аннотация
Аннотация — это краткое описание статьи в списке статей. В зависимости от дизайна сайта аннотация может быть различного размера, или вообще отсутствовать.
Полный текст
Полный текст статьи отображается непосредственно на странице этой статьи.
Товары
В разделе «Товары» вы видите список всех товаров вашего магазина. Каждый товар может принадлежать одной категории и бренду. Слева от списка товаров находится фильтр по категориям и брендам. Выберите категорию или бренд, чтобы увидеть только товары определенной категории или бренда. Если вам необходимо найти конкретный товар, воспользуйтесь формой поиска. Поиск заданного слова (или нескольких) производится в наименовании (модели) и описании товара.
Список товаров
Список товаров предоставляет достаточно удобные возможности по управлению товарами, не заходя в форму редактирования товара, а именно:
Упорядочивание товаров
После добавления нового товара он автоматически становиться самым верхним. Вы можете вручную переместить любой товар относительно соседних при помощи стрелок в левой части строки товара.
Порядок товаров может задаваться исключительно в рамках одной товарной категории. Нельзя поменять местами товары разных категорий.
Активность товаров
Название товара и ссылка на страницу товара
Создание копии товара
При нажатии на иконку создания копии товара происходит дублирование товара, и сразу открывается редактирование нового товара. В название товара добавляется слово «копия», новый товар по умолчанию является неактивным. Так как URL товара не может дублироваться, он назначается автоматически.
Если вы нажали «создать копию» и не сохранили ее, она останется на сайте. Если копия вам не нужна — удалите ее вручную.
При создании копии товара дополнительные изображения остаются одними на оба товара. Если необходимо изменить их — удалите в копии товара дополнительные изображения и загрузите новые.
Хиты
Комментарии к товарам
Иконка комментариев к товару неактивна, если для этого товара не написан ни один комментарий. Если товар имеет комментарии, над иконкой выводится всплывающая подсказка с количеством комментариев, а сама иконка является ссылкой на поиск комментариев к этому товару в разделе «Комментарии».
Цены и количество на складе
Вы можете изменить цену и количество товаров на складе сразу для нескольких товаров в списке. Установите необходимые значения и нажмите «сохранить» внизу страницы.
Если во время изменения цены товара он находится в корзине у некого покупателя, цена в корзине обновиться автоматически. Если на складе стало меньше товаров чем в корзине у покупателя, автоматически уменьшится и количество в корзине. Если же изменения происходят уже после совершения заказа — в заказе останутся данные на момент заказа.
Удаление товара
При удалении товара так же удаляются, кроме самого товара, его дополнительные изображения и комментарии. Так же этот товар перестает быть связан с другими товарами, если он указывался как связанный для других товаров.
Если во время удаления товара он находится в корзине у некого покупателя, он автоматически исчезнет из нее. Если же товар удален уже после совершения заказа — в заказе останется информация об этом товаре.
Создание/изменение товара
Название
Названием товара может быть как произвольное название, так и модель товара (для техники) или артикул.
Бренд
Укажите для товара его бренд. Список брендов задается на вкладке «бренды»
Активность
Неактивный товар не отображается на сайте, не виден поисковым машинам и отсутствует в прайс-листах.
Если случиться так, что вы отключили товар в то время, когда он лежит в корзине у некого покупателя — он автоматически удалиться из корзины. Если же покупатель успел его заказать, в заказе останется этот товар.
Хит
Любой товар можно отметить как хит. Смысл этого параметра зависит от дизайна сайта. Например, хиты могут иметь значок "акция" или "хит продаж", и отображаться на главной странице сайта.
Категория
Для каждого товара обязательно должна быть указана категория. Обратите внимание, что один товар может быть только одной категории. Возможные категории товаров настраиваются на вкладке «категории»
Цена
Цена товара задается в основной валюте сайта. Копейки отделяются точкой
Если во время изменения цены товара он находится в корзине у некого покупателя, цена в корзине обновиться автоматически. Если цена товара изменилась после совершения заказа — в заказе останется старая цена, действующая на момент заказа.
Количество на складе
В системе работает автоматический учет товаров на складе. Товар списывается со склада в момент принятия заказа в обработку или в момент оплаты заказа онлайн-платежом. При отсутствии товара на складе посетители сайта не имеют возможности заказать его. Так же, посетители не могут заказать большее количество товара чем есть в наличии.
Старая цена
Старая цена отображается на сайте зачеркнутой рядом с новой.
Гарантия
Для товара можно указать гарантийный срок. Может быть только целым числом
URL
Этот параметр задает URL-адрес товара в рамках сайта. Он не является обязательным, но рекомендуется задавать осмысленный адрес на благо посетителей сайта и поисковых машин.
Title
Содержимое параметра title выводится в заголовке окна браузера. Параметр используется поисковыми машинами для показа в результатах поиска и влияет на позиции сайта в поисковом рейтинге.
Keywords
Указания поисковой машине о ключевых словах страницы товара. Давно не используется поисковыми машинами по прямому назначению.
Description
Воспринимается поисковой машиной как описание страницы товара, и может использоваться при выводе результатов поиска. Задавайте для страницы лаконичное описание.
Связанные ID
Укажите через запятую ID нескольких товаров, и они отобразятся на странице текущего товара как рекомендуемые. Узнать ID любого товара вы можете по всплывающей подсказке над названием товара.
Основное изображение товара
Основное изображение товара, как и остальные изображения, можно загрузить как с вашего компьютера, так и из интернета, просто указав URL-адрес изображения. Если изображение слишком большое, оно автоматически уменьшится до размеров, указанных в настройках сайта.
После изменения в настройках максимального размера изображений товара, загруженный ранее изображения не изменят своих размеров.
Краткое описание
Краткое описание товара — описание товара при отображении с списке товаров
Полное описание
Полное описание товара — описание непосредственно на странице товара.
Основное изображение товара
Основное изображение товара, как и остальные изображения, можно загрузить как с вашего компьютера, так и из интернета, просто указав URL-адрес изображения. При загрузке из интернета изображение копируется на ваш сервер и будет доступно в случае его исчезновения из источника. Если изображение слишком большое, оно автоматически уменьшится до размеров, указанных в настройках сайта.
После изменения размеров изображений в настройках, загруженные ранее изображения не изменят своих размеров.
Маленькое изображение товара
Если маленькое изображение является просто уменьшенной копией основного, укажите «создать маленькое автоматически» при загрузке основного изображения. Маленькое изображение добавится автоматически и будет иметь размеры, указанные в настройках.
Если вы не видите галочки «создать маленькое автоматически» — проверьте, установлена ли на сервере библиотека GD.
Дополнительные изображения товара
Товар может иметь несколько дополнительных изображений, отображаемых на странице товара. Загружайте больше изображений — люди любят картинки.
Категории товаров
Упорядочивание категорий
Порядок категорий товаров устанавливает порядок вывода категорий в меню сайта а так же порядок вывода товаров на сайте — товары упорядочиваются в первую очередь по категории, а только затем между собой.
Активность категории
Удаление категории
Создание/изменение категории товаров
Название
Название в единственном числе
Используется как приставка к названию товаров этой категории. Например, «Телефон Mitsubishi Trium Aria». Если в названии товаров не требуется такая приставка, оставьте поле пустым.
Родитель
Активность категории
URL
Этот параметр задает URL-адрес категории товаров (страницы со списком товаров этой категории). Он не является обязательным, но рекомендуется задавать осмысленный адрес на благо посетителей сайта и поисковых машин.
Title
Содержимое параметра title выводится в заголовке окна браузера. Параметр используется поисковыми машинами для показа в результатах поиска и влияет на позиции сайта в поисковом рейтинге.
Keywords
Указания поисковой машине о ключевых словах страницы. Давно не используется поисковыми машинами по прямому назначению.
Description
Воспринимается поисковой машиной как описание категории, и может использоваться при выводе результатов поиска. Задавайте для категории лаконичное описание.
Изображение
Описание категории
Бренды
Список брендов на сайте и в панели управления упорядочивается по алфавиту.На сайте деление по брендам происходит в рамках определенной категории. То есть, нельзя отобразить все товары определенного бренда, не выбрав перед этим категорию.
Удалить бренд можно только тогда, когда нет ни одного товара этого бренда.
Создание/изменение бренда
Название
Название бренда будет использоваться как приставка к названию товаров этого бренда. Например, «Телефон Mitsubishi Trium Aria».
URL
Этот параметр задает URL-адрес страницы товаров выбранного бренда. Он не является обязательным, но рекомендуется задавать осмысленный адрес на благо посетителей сайта и поисковых машин.
Заказы
После того, как пользователь добавил в корзину один или несколько товаров, ему предоставляется возможность выбрать способ доставки и заполнить информацию о получателе. После этих действий заказ сохраняется в базе, и пользователь переходит на страницу состояния заказа. Эта страница остается доступна пользователю всегда.
Так же, в момент совершения заказа, пользователю и администратору отправляются уведомления о заказе.
Стоимость доставки заказа в корзине пользователя выводится в соответствии с текущей суммой заказа. Эта стоимость вычисляется с учетом возможной скидки пользователя. Может случится и так, что пользователю выгоднее купить товары без скидки, незначительно увеличив сумму заказа, но получить при этом бесплатную доставку.
Каждый заказ содержит информацию о заказанных товарах (количество, цена) и информацию о покупателе, которую он заполнил во время совершения заказа.
Вся информация в заказе действительна на момент совершения заказа и учитывает скидку пользователя на момент заказа. Если цена на заказанный товар изменится, или товар вовсе удалят из магазина, или если скидка пользователя будет отменена, это никак не повлияет на данные в заказе.
Статусы заказов
Каждый заказ может иметь один из следующих статусов: «новый», «в обработке», «выполнен». Независимо от статуса, заказ может находится в состоянии «оплачен» и «не оплачен».
Сразу после совершения заказа пользователем заказ имеет статус «новый». и товары еще не списываются со склада. Если оказалось, что заказ неактуален, вы можете просто его удалить, и не беспокоится о каких-либо изменениях в на складе.
После того, как вы убедитесь в правильности заказа (например, связавшить с покупателем), переведите заказ в обработку. При этом заказанные товары спишутся со склада.
Если заказ успешно выполнен (например, товар доставлен покупателю) — переведите его в статус «выполнен».
При удалении выполненного или находящегося в обработке заказа, заказанные товары «возвращаются» на склад. Так же, при возвращении статуса заказа на «новый» товары тоже возвращаются на склад.
Состояние оплаты заказа
Оплата заказа делится на два типа: ручная обработка и оплата онлайн.
Под ручной обработкой подразумеваются формы оплаты, требующие вмешательства администратора сайта. Например, оплата курьеру или наложенный платеж.
Оплата онлайн — оплата заказа покупателем непосредственно на сайте, без вмешательства администратора. Например, оплата через систему Webmoney или банковской картой.
Важным отличием ручной и онлайновой оплаты является то, что при онлайновой оплате состояние заказа переходит в состояние «оплачен» автоматически, и товары списываются со склада независимо от статуса заказа.
Уведомления пользователя о состоянии заказа
При смене статуса заказа пользователю автоматически отправляется уведомление о текущем статусе заказа и подробной информацией о заказе.
Покупатели
Раздел «покупатели» содержит всех зарегистрированных посетителей сайта. Учитывая то, что для заказа необязательна регистрация на сайте, она все-же предоставляет дополнительные возможности: хранение истории заказов покупателя, а так же назначение скидок группам покупателей.
Сразу после регистрации пользователь не входит ни в одну из групп и не имеет скидки.
После того, как пользователь будет причислен к определенной группе, все цены на сайте автоматически будут пересчитаны для него с учетом его скидки.
Если изменение скидки (группы) пользователя происходит в то время, когда у него в корзине есть товары, их цена будет пересчитана с учетом новой скидки. То же самое произойдет, если пользователь добавил товары в корзину, и вошел под своим логином только после этого — в корзине автоматически учтется скидка. Очевидно, изменится и общая сумма заказа, и, соответственно, может измениться и стоимость доставки. Если же размер скидки измениться после оформления заказа, стоимость товаров для заказа пересчитана уже не будет.
Вы можете временно заблокировать пользователя, после чего он не сможет войти под своим именем, а если он в это время залогинен — произойдет автоматический выход.
В списке покупателей есть возможность просмотра количества заказов для каждого пользователя, и переход на просмотр списка его заказов. Исходя из этого, администратор магазина может принимать решение о присуждении скидок для пользователей.
Для установки шаблонов в формате XML Вы должны воспользоваться менеджером шаблонов. Для этого выберите в административном интерфейсе Оформление->Менеджер шаблонов. Вам представится список всех загруженных шаблонов. Перейдите на закладку "Импортировать" и выберите в поле "Загрузить тему" файл для загрузки. После импорта вся тема (шаблон, таблицы стилей, изображения, при необходимости шаблон меню) будет загружена в систему.
Для того, чтобы шаблон можно было применять на страницах, его нужно активировать. В административном интерфейсе выберите Оформление->Шаблоны. Вам снова представится список всех шаблонов загруженных в систему. Напротив каждого шаблона в колонке "Активный" указан статус шаблона. Только активные шаблоны могут быть использованы на страницах. Вы можете изменить статус, нажав на красный крестик напротив шаблона.
Загрузка шаблонов в формате ZIP
Некоторые темы распространяются в формате ZIP. Для того, чтобы установить такую тему, Вам нужно разархивировать файл ZIP. Возможно, что в полученной папке Вы найдете файл readme. Для установки следует выполнить инструкции данные в этом файле.
Если файла readme в папке не оказалось, то следуйте этой стандартной инструкции:
- Скопируйте все изображения в каталог uploads/images/
- Создайте новый шаблон в административном интерфейсе Оформление->Шаблоны->Добавить новый шаблон.
- Откройте файл шаблона из папки ZIP в текстовом редакторе и скопируйте его содержание в новый шаблон в административном интерфейсе. Удалите при этом любую другую информацию, появившуюся в окне при создании шаблона. Сохраните новый шаблон.
- Создайте новый стиль в административном интерфейсе Оформление->Стили->Добавить стиль.
- Откройте CSS файл из папки ZIP в текстовом редакторе и скопируйте его содержание в новый стиль в административном интерфейсе. Удалите при этом любую другую информацию, появившуюся в окне при создании стиля. Сохраните новый новый стиль.
- Если в распакованном архиве присутствует файл с расширением.mm, то это означает, что в теме используется пользовательский шаблон для меню. Для добавления этого шаблона, откройте файл в текстовом редакторе и скопируйте его содержание. После этого пройдите в Оформление->Менеджер меню->Добавить шаблон и добавьте в окне редактирования содержимое файла mm. Запомните "Новое имя шаблона" и сохраните шаблон. Вам нужно вручную откорректировать имя только что созданного шаблона в шаблоне страницы. Найдите шаблон в Оформление->Шаблоны для редактирования и ищите строчку, содержащию {menu template="XXXX"...} или {cms_module module="MenuManager" template="XXXX"....} Имя шаблоны меню Вы должны задать в параметре отмеченном "XXXX" в примерах.
- Последний шаг - это связка шаблона и CSS. В административном интерфейсе пройдите в Оформление->Шаблоны и в списке шаблонов нажмите на оранжевую кнопку с надписью CSS напротив шаблона, для того чтобы открылась страница "Имеющиеся связи". Найдите в выпадающем меню стиль и нажмите на "Добавить новый CSS". Название стиля появится в списке над выпадающем меню.
- Теперь шаблон установлен и может быть использован на страницах контента.
В этой заметке я хочу показать вам процесс создания нового дизайна для скрипта интернет-магазина Simpla .
В корне файловой структуры магазина вы найдете папку design. Эта папка содержит так называемые темы дизайна. По умолчанию вам в распоряжение предоставлена примитивная тема «default» (/design/default/). Мы возьмем ее за основу при создании своей темы.
Весь процесс создания темы можно представить вот в таком виде:

Теперь рассмотрим процесс подробнее.
Макет дизайна
Желательно, чтобы макет дизайна соответствовал следующей структуре:
То есть, оформление магазина должно состоять из двух частей - общей части для всех страниц, и центральной части, которая меняется в зависимости от текущей страницы.
Верстка
Никаких специальных требований к верстке макета нет. Она может быть табличная, дивная, а может быть вообще wap-версия магазина. Верстайте так, как вам нравится.CSS
Файлы стилей, которые вы используете в своем дизайне, должны лежать в папке css, тогда они будут доступны для редактирования через панель управления магазином.В визуальном редакторе текста в панели управления автоматически подключаются ваши стили из файла /css/style.css. Таким образом обеспечивается одинаковое отображение текста при редактировании и на сайте. Учтите это.
Картинки
В папку images вы просто складываете все картинки для вашего дизайна.Но есть одна особенная картинка, которая используется при отображении вашей темы в панели управления при выборе темы:
Эта картинка должна называться thumbnail.jpg и иметь размер 150x150px.
Шаблоны Smarty
В теме дизайна обязательно должны присутствовать следующие файлы:
По сути — практически весь внешний вид магазина задается шаблоном index.tpl, в центре которого подключаются шаблоны центрального блока, в зависимости от выбранного раздела сайта.
Просто копируем весь наш html в файл index.tpl.
После того как мы скопировали в index.tpl свой html-код, необходимо заменить дизайнерскую «рыбу» на соответствующие переменные:
Формируем мета-теги
Для того, чтобы на каждой странице магазина выводились нужные мета-теги, нужно использовать переменные $title, $keywords, $description. Вот так:< title > {$title|escape}
< meta name ="description" content ="{$description|escape}" />
< meta name ="keywords" content ="{$keywords|escape}" />
Так как в движке используется mod_rewrite, нужно добавить следующую строку в до любых обращений к ресурсам:
< base href ="http://{$root_url}/" >
Отображаем меню каталога товаров
Так как вложенность каталога неограничена - это меню вынесено в отдельный рекурсивный шаблон. Просто подключаем его:{include file=categories.tpl categories=$categories}
Выводим меню сайта
Там, где у нас должно находится меню сайта, пишем примерно следующее:{foreach from =$sections item=s}
{$s->name|escape}
{/foreach }
Отображаем выбор валюты
Для этого вставляем в шаблон вот такую форму:>
{foreach from =$currencies item=c}
{/foreach }
Формируем корзину пользователя
{if $cart_products_num}
В корзинe {$cart_products_num} товаров
на сумму {$cart_total_price*$currency->rate_from/$currency->rate_to|string_format:"%.2f" } {$currency->sign|escape}
{else }
Корзина пуста
{/if }
Создаем форму поиска
< form name =search method =get action ="index.php" onsubmit ="window.location="search/"+this.keyword.value; return false;" >
< input type =hidden name =module value =Search >
< input type ="text" name =keyword value ="{$keyword|escape}" />< input type ="submit" value ="Найти" />
Подключаем «счастье админа»
Для того, чтобы при наведении курсора на различные объекты сайта у администратора появлялись всплывающие меню действий над объектами, включите следующий код в свой шаблон:{if $smarty.session.admin == "admin"}
< script src ="js/admintooltip/php/admintooltip.php" language ="JavaScript" type ="text/javascript" >
< link href ="js/admintooltip/css/admintooltip.css" rel ="stylesheet" type ="text/css" />
{/if}
"section" section_id="{$s->section_id}" >{$s->name|escape}
И, самое главное, выводим основную часть страницы
Скрипт формирует центральную часть страницы из соотвествующих шаблонов, а в index.tpl мы просто вставляем переменную {$content}. Как-то так:Всем привет! Сегодня протестировал еще одну CMS под названием Made Simple. Ясно даже из названия, что все будет просто Действительно достойная CMS с большим количеством примочек и настроек. Все что нужно редактируется. Есть куча модулей, я бы даже сказал дохуя модулей и шаблонов. Темы устанавливаются отдельно под админку и под пользовательскую часть сайта. Есть так же Русский язык, но CMS переведена не полностью, возможно вам потребуется что-то дописать самому… Если сказать про в двух словах, то это лучше чем joomla, она более понятна. С помощью неё можно сделать офигенный сайт в короткие сроки и все просто устанавливается и редактируется. А теперь давайте установим cms…
2. Извлеките из архива все файлы.
3. Залейте все файлы на хостинг.
4. Запустите инсталлятор, для этого в браузере напишите: http://вашсайт.ру/install
У вас должна появится вот такая картина:
Выберите ru_Ru (Русский Язык) и нажмите на кнопку Submit
Теперь у вас должна быть вот такая картина:
Теперь у вас вот такая картина:
Появляется вот такая картина:
Не обращаем внимания и жмем на кнопку Продолжить
Появится вот такая картина:
Теперь нам нужно создать администратора.
Впишите Логин, почту и повторите 2 раза пароль, затем нажмите на кнопку “Продолжить”
Появится вот такая картина:
Теперь нам нужно подключиться к Базе Данных, для этого:
В поле Имя сервера СУБД
введите IP сервера или домен.
В поле Имя Базы Данных
введите имя БД.
В поле Логин
введите имя пользователя БД.
В поле Пароль
введите пароль пользователя БД.
Поле Порт Базы Данны
х можете не трогать.
Поле Префикс к таблицам
оставьте таким же.
Так же можете оставить галочки, которые чуть ниже…
Затем жмите на кнопку Продолжить и у вас появится вот такая картина:
Язык сайта по умолчанию выберите Русский “ru_RU” Затем нажмите на кнопку Продолжить
Установка завершена! Жмите на кнопку “Перейти в Административный интерфейс” и у вас появится вот такая картина:
Сразу тут видим 2 уведомления. Нам говорят, что мы должны настроить “Почту” и Удалить папку Install. Так и сделайте господа…
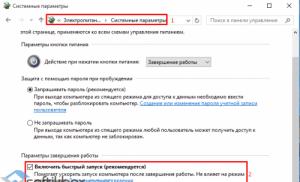
Удалите папку Install, а почту можно настроить позже…
Как изменить оформление?
Для того чтобы изменить дизайн сайта, то есть оформление вам нужно зайти в меню Оформление > Шаблоны Затем поставить галочку вместо крестика и нажать на Установить для всех страниц .
Кстати с Русским всё нормально, он отлично отображается и есть ЧПУ.
Кстати вам нужно еще изменить права на файл config.php (только чтение)
Установка шаблонов
Загрузка шаблонов в формате XML
Для установки шаблонов в формате XML Вы должны воспользоваться менеджером шаблонов. Для этого выберите в административном интерфейсе Оформление->Менеджер шаблонов. Вам представится список всех загруженных шаблонов. Перейдите на закладку “Импортировать” и выберите в поле “Загрузить тему” файл для загрузки. После импорта вся тема (шаблон, таблицы стилей, изображения, при необходимости шаблон меню) будет загружена в систему.
Для того, чтобы шаблон можно было применять на страницах, его нужно активировать. В административном интерфейсе выберите Оформление->Шаблоны. Вам снова представится список всех шаблонов загруженных в систему. Напротив каждого шаблона в колонке “Активный” указан статус шаблона. Только активные шаблоны могут быть использованы на страницах. Вы можете изменить статус, нажав на красный крестик напротив шаблона.
Загрузка шаблонов в формате ZIP
Некоторые темы распространяются в формате ZIP. Для того, чтобы установить такую тему, Вам нужно разархивировать файл ZIP. Возможно, что в полученной папке Вы найдете файл readme. Для установки следует выполнить инструкции данные в этом файле.
Если файла readme в папке не оказалось, то следуйте этой стандартной инструкции:
- Скопируйте все изображения в каталог uploads/images/
- Создайте новый шаблон в административном интерфейсе Оформление->Шаблоны->Добавить новый шаблон.
- Откройте файл шаблона из папки ZIP в текстовом редакторе и скопируйте его содержание в новый шаблон в административном интерфейсе. Удалите при этом любую другую информацию, появившуюся в окне при создании шаблона. Сохраните новый шаблон.
- Создайте новый стиль в административном интерфейсе Оформление->Стили->Добавить стиль.
- Откройте CSS файл из папки ZIP в текстовом редакторе и скопируйте его содержание в новый стиль в административном интерфейсе. Удалите при этом любую другую информацию, появившуюся в окне при создании стиля. Сохраните новый новый стиль.
- Если в распакованном архиве присутствует файл с расширением.mm, то это означает, что в теме используется пользовательский шаблон для меню. Для добавления этого шаблона, откройте файл в текстовом редакторе и скопируйте его содержание. После этого пройдите в Оформление->Менеджер меню->Добавить шаблон и добавьте в окне редактирования содержимое файла mm. Запомните “Новое имя шаблона” и сохраните шаблон. Вам нужно вручную откорректировать имя только что созданного шаблона в шаблоне страницы. Найдите шаблон в Оформление->Шаблоны для редактирования и ищите строчку, содержащию {menu template=’XXXX’…} или {cms_module module=”MenuManager” template=’XXXX’….} Имя шаблоны меню Вы должны задать в параметре отмеченном ‘XXXX’ в примерах.
- Последний шаг – это связка шаблона и CSS. В административном интерфейсе пройдите в Оформление->Шаблоны и в списке шаблонов нажмите на оранжевую кнопку с надписью CSS напротив шаблона, для того чтобы открылась страница “Имеющиеся связи”. Найдите в выпадающем меню стиль и нажмите на “Добавить новый CSS”. Название стиля появится в списке над выпадающем меню.
- Теперь шаблон установлен и может быть использован на страницах контента.
- 6. Зайдите в панель управления вашего хостинга и выберите пункт Базы данных .

- 7. Найдите и кликните Создать базу данных . В появившемся окне введите имя базы данных, используя английскую раскладку клавиатуры. Запишите его, оно вам еще пригодится.

- 8. Выберите кодировку utf8_general_ci. (Иногда вместо слова Кодировка может быть слово Сравнение)
- 9. На скрине показан пример, когда пользователь базы данных создается автоматически с таким же именем, как и сама база. Возможно, вам надо будет ввести имя пользователя самостоятельно. Можете ввести любое имя. Если вы решите выбрать имя, которое отличается от имени базы, обязательно запишите его, оно также пригодится вам в дальнейшем.
- 10. Кликните кнопку Создать.
- Появится сообщение: база данных успешно создана.
- Для доступа используйте логин ****** и пароль *******
- Запишите пароль к базе данных.
- Возможно , на некоторых хостингах пароль вам придется придумать самостоятельно.
- Для загрузки файлов на хостинг понадобится FTP-менеджер . В нашем примере мы будем использовать FileZilla.
- 11. Запустите FTP-менеджер FileZilla. Для соединения с сервером введите данные, предоставленные вашим хостинг-провайдером и нажмите кнопку Быстрое соединение.
- 12. В левой части окна FileZilla найдите папку simpla, которую вы создали в Шаге1, зайдите в нее и закачайте файлы install.php и simpla_sou r ce.zip на сервер в корень сайта.(Кликните правой кнопкой мыши на файле и выберите Закачать на сервер или просто перетащите файлы мышкой с левой в правую часть окна).

- На этом работа с FTP-менеджером FileZilla закончена.
- Шаг 4. Завершающий этап установки.
- 13. Откройте браузер. В адресной строке наберите название вашего сайта, слэш(наклонная черточка) и install.php (Например: mysite/install.php).
- 14. Откроется страница Установки Simpla , кликните С соглашением согласен, начать установку

- 15. На следующей странице появится сообщение:
- Проверка прошла успешно. Сейчас мы разархивируем файлы в папку(адрес сайта).
- Нажимайте Продолжить и дождитесь пока программа распакует файлы.
- 16. Появится сообщение , что файлы успешно распакованы , жмите Продолжить.
- На следующем этапе вас попросят ввести данные о базе данных. Это те данные, которые вы записали в Шаге 2.
- 17. В поле Сервер введите адрес сервера (предоставляет хостинг- провайдер)
- 18. В поле Имя базы введите имя , которое вы присвоили своей базе данных.
- 19. В поле логин введите имя пользователя базы данных.
- 20. В поле пароль введите пароль к вашей базе данных.

- 21. Появится сообщение:
- База данных успешно настроена. Кликните Продолжить.
- 22. На следующей странице вас попросят задать логин и пароль администратора сайта. Придумайте и введите их.
- 23. Далее вам сообщат:
- Пароль администратора сайта установлен успешно. Не забудьте его.
- 24. На следующей странице нажмите
- Получить лицензионный ключ.
- Ключ будет сгенерирован программой.

- 25. Вас поблагодарят за использование лицензионной версии Simpla . Жмите Продолжить.
- 26. И наконец:
- Установка завершена успешно.
- Адрес вашего сайта и панель управления вашего сайта.
- Переходите по ссылкам и начинаете работать с вашим интернет магазином.
- Удачи!