Как сделать принтскрин с помощью клавиши PrtScr. Два способа сделать скриншот страницы на компьютере полностью
Возможно, многие уже сталкивались с ситуациями, когда сайты запрещают выделять и копировать текст со страниц, или запрещают сохранять размещенные изображения по команде “Сохранить изображение как…”, отдавая на сохранение вместо нужного вам изображения gif-файл размером 1х1 пикселей. Такие ограничения всегда можно обойти, если знать, всей веб-страницы.
Большинство пользователей компьютеров знают, что скриншоты легко делаются при помощи клавиши “PrintScreen”. Но делать скриншоты клавишей “PrtScr” не всегда удобно. Ведь эта команда создает скриншот только того, что вы видите на экране. А веб-страницы, как правило, имеют куда больший размер, чем один экран.
Итак, создать скриншот веб-страницы одним щелчком мыши легко, если Вы пользователь браузера FireFox. Достаточно установить небольшое бесплатное дополнение к нему – “Pearl Crescent Page Saver”.
Чтобы установить данное дополнение, идем на официальную страницу программы:
Пусть Вас не пугает то, что страница на английском языке, сама программа русифицирована.
Далее находим ссылку “Install Page Saver Basic”, кликаем ее и ждем, когда загрузится дополнение. По запросу браузера подтвердите установку, нажав кнопку “Установить сейчас”. После установки дополнения браузер необходимо перезапустить.
Когда FireFox запустится, вы увидите, что на панели инструментов появилась новая кнопка:
Также Вы найдете два новых пункта в контекстном меню – “Скриншот видимой части страницы…” и “Скриншот всей страницы…”. Для вызова контекстного меню кликните ПКМ (правой кнопкой мыши) по свободному месту в FireFox и Вы увидите:

Программа готова к работе, но все же перед использованием ее лучше настроить, для вашего же удобства. Открываем настройки программы, как показано на рисунке.

В настройках на вкладке “Основные” выберите основное действие для кнопки, в нашем примере выбрано “Сделать скриншот всей страницы”. Здесь же можно задать сочетание клавиш для быстрого выполнения команды () – установите курсор в поле “Быстрый вызов” и нажмите желаемое сочетание клавиш.

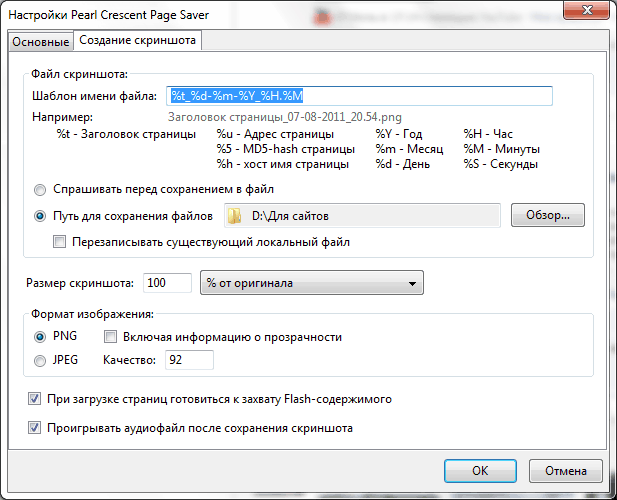
На вкладке “Создание скриншота” при помощи переменных можно задать имя файла и сразу увидеть, как будут именоваться будущие скриншоты. Сами переменные написаны здесь же. Чтобы Вас потом не мучил вопрос: «Где найти скриншоты?», выберите папку, в которую скриншоты будут сохраняться. По умолчанию установлена папка “Изображения” профиля пользователя Windows.

Настройки программы сделаны и теперь браузер готов к созданию скриншотов. Нажав на кнопку или сочетание клавиш, Вы получите изображение части или всей веб-страницы в выбранном вами формате.JPG или.PNG. Далее Вы можете делать с изображением все, что Вам может предложить имеющийся у вас фоторедактор, или выполнить распознавание текста при помощи соответствующего приложения.
В отличие от создания снимка экрана скриншот сайта сделать средствами операционной системы нельзя. Точнее можно, но достаточно проблематично и долго. Основная сложность здесь заключается в том, что размер страницы любого сайта по вертикали чаще всего превышает разрешающую способность экрана монитора и чтобы получить снимок всей страницы потребуется ручное «склеивание» отдельных скриншотов экрана в одном из графических редакторов.
Но можно поступить проще и воспользоваться одной из программ или сервисов по созданию скриншотов страницы сайта, краткий обзор которых будет произведен далее.
- Программа WebShot
.
Представляет собой небольшую утилиту, которая устанавливается на компьютер под управлением одной из операционных систем Windows. После установки запустите программу и введите адрес страницы в поле Source Url
, скриншот которой вам необходимо получить, и нажмите кнопку добавления страницы в список заданий. В поле Target Path
укажите путь сохранения готового скриншота или оставьте все как есть. Нажмите кнопку Start и дождитесь окончания процесса, о чем будет свидетельствовать появление надписи Complete
. Некоторые стили на веб-страницах WebShot обрабатывает некорректно и в этих местах на скриншоте допускает соотвествующие искажения.

- Плагин Abduction!
для браузера Mozilla Firefox. Установить его вы можете по данной ссылке . После установки и перезапуска браузера откройте страницу, скриншот которой вы хотите создать. В любом пустом месте страницы сделайте щелчок левой кнопкой мыши. В открывшемся контекстном меню вы увидите новый появившийся пункт Сохранить страницу как изображение
. Выберите его.

Страница станет станет залита голубым полупрозрачным фоном, а вверху появится дополнительная панель, на которой нажмите кнопку Сохранить выбранное . Укажите место для сохранения скриншота и нажмите кнопку Сохранить .
- Плагин Awesome Screenshot
для браузера Google Chrome. Установить данное дополнение вы можете по данной ссылке . После установки дополнения откройте веб страницу, которую нужно сохранить. После того, как она будет загружена, нажмите значок плагина в виде линзы фотоаппарата, который появится правее адресной строки браузера и в появившемся меню выберите пункт Capture Entire Page
.

Созданный скриншот откроется в новой вкладке браузера. С помощью встроенного редактора можно при необходимости сразу же перед сохранением добавить на него поясняющие надписи, стрелки-указатели, обозначить определенные участки и т.д. Если в этом нет необходимости, то нажмите кнопку Done .
После этого остается только нажать кнопку Save и сохранить скриншот в выбранном месте.
- Онлайн-сервисы.
Очень удобен для создания скриншотов страниц сайтов сервис . В отличие от большинства аналогичных сервисов, упоминания о которых можно найти в интернете, сайт s-shot.ru полностью русскоязычный. Чтобы с его помощью создать скриншот введите адрес страницы сайта, в группе настроек для установки размера выберите полноразмерный
вариант и нажмите кнопку создать
. После создания скриншота он будет отображен на экране и предоставлена ссылка с адресом его изображения.

Всех снова рад видеть на своем блоге друзья. Макс Метелев на рабочем месте и сегодняшняя статья будет простой, понятно и интересной.
Мы разберем как сделать полный скриншот вашего веб сайта целиком и параллельно разберем сервисы, программы и инструменты для создания скриншотов ваших сайтов.
Как обычно, все по делу и без воды. Готовы к освоению урока? Тогда, поехали.
Как сделать скриншот сайта целиком онлайн?
Внизу будет поле, где вас попросят ввести адрес сайта. Давайте введем произвольный адрес, к примеру, возьмем сайт студии Артемия Лебедева — http : //www.artlebedev.ru/
Также вы можете выбрать, в каком расширении вы хотите видеть скриншот сайта целиком – например, в jpeg, png и т.д.

И потом нажимаете на кнопку «Сделать снимок сайта» (Capture Web Page)


После этого вы получаете уже готовый скриншот сайта в виде превью. Вот как на этом примере:

Вы можете его сразу же просмотреть или скачать к себе на компьютер. Так он выглядит целиком:

Соответственно эта картинка масштабируема и при нажатии мышкой она увеличится на всю ширину и высоту.
Как сделать скриншот сайта с помощью сервисов?
Раньше я делал скриншоты сайта стандартным образом через команду на компьютере Alt+PrtSc. Получалось так, что только видимая часть экрана попадала в запись. Потом я узнал много других полезных сервисов и инструментов, которые позволяют сделать снимок сайта с экрана целиком. Давайте расскажу про них.

Pearl Crescent Page Saver – сохраняет изображения или веб страницы сайта целиком или частично в форматах jpeg или png. Есть возможность масштабирования изображения до меньшего изображения к большому.
IESNAPSHOTTER 1.01 – расширение для браузера Internet Explorer. Тут на любителя. Оно платное, на официально сайте вроде есть демка. Можно поюзать ее бесплатно.
LightShot – искренне рекомендую использовать его! Все свои статьи я делаю с его помощью. Очень мощная программа для создания скриншотов страниц сайта. Целиком скрин не делает, зато есть богатый функционал по редактированию таких снимков – можно проводить различные стрелочки, выделять области разным цветом, вставлять текст (его можно увеличивать прокручивая мышкой) и много других особенностей.
Есть как встроенное расширение для Google Chrome, так и десктопный вариант. У меня стоят оба варианта. Тот, который на компе вообще идеален. Просто нажимаете на клавиатуре кнопку PrtSc и пользуетесь всеми его возможностями.
Устанавливаемые программы на ПК
Webshot – программа, позволяющая делать скриншоты полностью или в виде превью. Ее основным преимуществом является работа с командной строкой, которая позволяет автоматизировать процесс снятия копий сайта с экрана.


FastStone Capture – мощная утилита для создания скриншотов сайтов целиком с плавающей панелью управления. Можно делать разные по форме снимки.

Paparazzi! – небольшое приложение для операционной системы Mac OS X с функциями делания снимков с экрана.

Инструменты создания скриншотов онлайн
– простой онлайн инструмент по такому же типу, как я описывал в самом начале статьи. Просто вставляете ссылку и нажимаете на Thumb It. Неудобство в том, что оставляет свой копирайт на снимке.
На этом у меня все. Я думаю, что список получился хороший. У вас есть, что выбрать. Если будете спрашивать какой лучше, то тут отвечу – только методом проб и тестирования. Еще раз повторюсь, что лично я пользуюсь LightShot для хрома. Им я просто нереально доволен.
В процессе работы с браузером мы посещаем большое количество интернет-ресурсов, информация на некоторых может быть нам полезна. В том случае, если вы хотите сохранить страницу для офлайн-просмотра, то самое простое, что вы можете сделать – это сделать скриншот страницы. Более подробнее о способах создания скриншотов в интернете и пойдет речь.
Скриншот – снимок с экрана. Часто подобная процедура выполняется для фиксирования результата, наглядного объяснения другим компьютерным пользователям, каким образом выполняется так или иная задача, а также для быстрого сохранения интересующей информации. Если вам потребовалось сделать скриншот страницы в интернете, то ниже пойдет речь о нескольких способах, которые позволят осуществить данную задачу.
Как сделать скриншот страницы в интернете?
Способ 1: использование PrintScreen + Paint
Способ создания скриншота любого действия, происходящего на экране вашего компьютера. Чтобы воспользоваться данным способом, вам потребуется открыть на экране ту область веб-страницы, которую требуется зафиксировать, а затем нажать клавишу PrintScreen , которая, как правило, находится в верхней правой области клавиатуры вашего компьютера (ноутбука).

Нажатие данной клавиши означает, что изображение, снятое с экрана компьютера, было помещено в буфер обмена, а значит, вам лишь остается его оттуда вытащить. Для этого запустите на компьютере стандартную программу Paint (ее можно найти через поиск Windows), а затем сразу нажмите сочетание клавиш Ctrl+V , что позволит вставить ваш снимок с экрана из буфера обмена. Далее изображение может быть как сразу сохранено на компьютер, так и обрезано до нужного масштаба.
Способ 2: моментальное сохранение скриншотов
Данный способ удобен тем, что позволяет за секунду создать скриншот, который будет автоматически сохранен в стандартную папку «Изображения». Чтобы воспользоваться данным методом, вам достаточно нажать на компьютере сочетание клавиш Win+PrintScreen , после чего экран монитора «моргнет», что означает, что скриншот уже находится в указанной папке.
Стоит отметить, что данный способ работает в ОС Windows, начиная с восьмой версии.
Способ 3: инструмент «Ножницы»
Еще один стандартный способ создать скриншот, позволяя зафиксировать лишь необходимую информацию с экрана компьютера.
Найти инструмент «Ножницы» вы сможете через поиск Windows. Когда на экране отобразится данная программа, вам потребуется щелкнуть по кнопке «Создать» , после чего на экране вам потребуется выделить ту область, которую вы хотите зафиксировать на скриншоте.

Когда скриншот будет создан, на экране отобразится простенький редактор, в котором можно внести небольшие коррективы в ваш снимок с экрана, после чего его можно будет завершить его сохранение.

Способ 4: использование программы Ashampoo Snap
Сегодня на просторах интернета можно найти массу полезных программ-скриншотеров, которые имеют в своем арсенале массу возможностей для детальной настройки захвата экрана, а также широкий набор инструментов для последующего редактирования созданного скриншота.
Почему именно данная программа? В ней имеется функция захвата скриншотов именно с веб-страниц в интернете. Но стоит отметить, что программа не является бесплатной, но с учетом ее возможностей это не станет серьезным минусом.
Установив программу Ashampoo Snap на компьютер, в верхнем правом углу экрана компьютера появится небольшая синяя полоса, наведение курсора мыши на которую отобразит небольшое меню программы, в котором представлены сразу две функции для захвата снимка с экрана:
- Захват окна с прокруткой (Свободная область, Firefox). Суть данной функции заключается в том, что вы выделяете необходимую часть (учитывая лишь границы) веб-страницы, после чего щелкаете на получившийся прямоугольник. С учетом установленного прямоугольника программа начнет автоматическую прокрутку вниз по странице. Плюс данного способа заключается в том, что он позволит исключить из захвата лишние области веб-страницы, минус – из браузеров поддерживается лишь Firefox.
- Захват веб-сайта из Internet Explorer/Chrome. Используя данный метод захвата веб-страницы, вам лишь потребуется щелкнут по текущей веб-странице, после чего программа начнет автоматическую прокрутку вниз, пока не дойдет до конца страницы. Особенность данного способа заключается в том, что лишние части веб-страницы здесь можно обрезать уже в процессе редактирования, но кроме того, захват может выполняться не только по отношению к перечисленным браузерам, но и к другим программам с прокруткой на вашем компьютере.

Способ 5: сохранение страницы в PDF
Данный способ нельзя отнести к созданию скриншотов, но учитывая, что в нашей статье рассматриваются способы создания именно снимков текущей веб-страницы, то о нем стоит рассказать.
Каждый браузер, используемый на вашем компьютере, позволяет сохранить открытую веб-страницу в файл PDF, что обычно необходимо для печати. В том случае, если вам необходимо сохранить полностью всю веб-страницу без установки дополнительных программ, то стоит обратить внимание именно на этот метод.
Рассмотрим использование данного способа на примере браузера Google Chrome. Для этого перейдите в веб-обозревателе на страницу, которая будет впоследствии сохранена, а затем щелкните по кнопке меню браузера и пройдите к пункту «Печать» .

На экране отобразится меню настройки печати, в левой области которого около пункта «Принтер» вам потребуется щелкнуть по кнопке «Изменить» .

На экране отобразится список доступных принтеров, среди которых понадобится выбрать «Microsoft Print to PDF» .

Щелкните по кнопке «Печать» . Сразу после этого на экране появится проводник Windows, в котором вам лишь остается указать папку назначения и, при необходимости, изменить наименование файла. По аналогии подобная процедура может выполняться и в других браузерах.

И напоследок. Безусловно, это не все способы, позволяющие создавать скриншоты веб-страниц. Если у вас есть на примете куда более удобные решения для выполнения данной задачи, поделитесь ими в комментариях.
Поделись с другом:
Привет, друзья! Казалось бы, что проще чем сделать скриншот на компьютере? Но оказывается, многие не знают что такое скриншот, или делают его не совсем правильным и удобным способом. В этой статье речь пойдет о том, как сделать скриншот на компьютере. Способов создания скриншотов масса. Для этой цели можно воспользоваться родной клавиатурой или при помощи сторонних программ. Скриншот – это изображение экрана монитора в виде картинке, которое показывает в точности то, что видит пользователь на экране своего компьютера или телефона. Как я уже заметил выше, способов создания скриншотов немало. Прочтя статью до конца, вы узнаете: Самый простой способ создания скриншота страницы на компьютере, использующего OS Windows, это клавиша Print Screen. Нужно просто нажать эту клавишу, при этом снимок сохранится в буфере обмена, затем вставить скриншот в Paint или обычный Word документ. Вышеописанный способ работает со всеми версиями Windows. Для Mac OS X работают другие горячие клавиши клавиши, посмотреть их можно в настройках в директории System Preferences –> Keyboard & Mouse –> Keyboard Shortcuts. Другой способ сделать скриншот страницы возможен при помощи сторонних программ, именно этим способом я сейчас и пользуюсь. Таких программ немало, у каждого есть свои любимые. Преимущество сторонних программ перед стандартной клавишей Print Screen в том, что вам не нужно совершать лишних телодвижений, можно сразу выделить область, которую необходимо сфотографировать, вписать текст в изображение и проставить стрелки. Я пользуюсь программой для создания скриншотов LightShot. В ней присутствуют все вышеописанные возможности – снимок выделенной области, быстрое редактирование изображения, возможность делится изображением в популярных соц. сетях, в том числе и ВКонтакте. Единственный минус, который на мой взгляд присутствует в данной программе, это невозможность создания скриншота всего сайта. То есть можно сфотографировать только то, что видно на экране монитора без прокрутки ползунка, чего мне часто не хватает. Иногда может потребоваться сделать скриншот всего сайта, а не видимой части страницы. Например, я разместил такой скриншот на странице , где показываю расположение мест под рекламные баннеры, которые можно купить. Сделать такой скриншот помогут различные онлайн сервисы и программы. Вот несколько онлайн сервисов, где можно сделать скриншот всей web страницы: А затем загрузить созданный скриншот на компьютер. Еще один неплохой сервис — screenpage.ru
. Есть возможность выбрать размер будущего скриншота из стандартных размеров экрана. Работает довольно быстро, и самое главное, что при установке в настройках маленького размера, сервис не просто уменьшает изображение до указанного, а именно фотографирует сайт так, как он виден обычному пользователю. То есть если у вас есть мобильная версия или адаптивный шаблон, и в настройках указать ширину 320 пикселей, то вы получите скриншот мобильной версии сайта. Если вы так же как и я, регулярно делаете скриншоты, то я бы рекомендовал установить какую-нибудь программу создания скриншотов, чтобы экономить время. Если же частые скриншоты вам ни к чему, вполне хватит стандартной клавиши Print Screen или различных онлайн сервисов. Сделать скриншот онлайн можно здесь:Как сделать скриншот страницы
Как сделать скриншот всего сайта


Где можно сделать скриншот онлайн













