Создаем идеальную строку поиска. Как сделать поисковую строку в html
Если на вашем сайте уже присутствует достаточное количество контента, необходимо задуматься об удобном поиске по сайту. Конечно, можно использовать встроенные средства CMS вашего сайта, или, если ваш сайт сделан на чистом HTML, можно написать скрипт, который будет осуществлять поиск по сайту HTML. Но есть и третий вариант, и он более оптимален - это поиск по сайту с помощью поисковых систем.
Итак, почему поиск по сайту от поисковых систем является наиболее эффективным? В пользу этого выступает несколько факторов:
- Во-первых, и самое главное: поисковые системы, как бы тривиально это не звучало, специализируются на поиске. Именно поэтому стоит доверять качеству их поисковых алгоритмов.
- Поисковые системы учитывают морфологию языка;
- Используются поисковые подсказки;
- Исправление ошибок в поисковых запросах;
- Учет поисковой статистики.
Поиск по сайту через Яндекс.Поиск
Поисковая система Яндекс предоставляет бесплатный удобный инструмент интеграции поиска: Яндекс.Поиск для сайта .
Как мы уже говорили, поиск по сайту учитывает морфологию языка , т.е. учитывает различные формы слов, варианты написания, ошибки, опечатки и прочее. Поиску от яндекс так же возможен поиск не только по отдельно заданному слову, но и по его синонимам. Вы можете создать базу синонимом для каждого слова, которые вы бы хотели использовать в поиске.
Поиск для сайта от Яндекса обладает простыми и гибкими настройками , вы без труда сможете настроить его внешний вид: оставить стандартный, всем знакомый дизайн от Яндекса или оформить его в цветах вашего сайта. Вы можете полностью управлять настройкой: от его внешнего вида, до CSS стилей и элементов поиска. Поиск осуществляется не только по текстовым документам, но и по картинкам, видео, они показываются в превью, оформление которого так же можно изменить.
При поиске на сайте, как и при поиске через поисковую строку на yandex.ru, при вводе слова в поисковую строку вам будет предлагаться список подсказок , которые ускорят процесс поиска. Яндекс автоматически будет создавать базу частных поисковых запросов и в соответствии с ней будет выдавать подсказки.

Поисковую строку можно дополнить инструментом уточнения результатов поиска. Это значит, что человек сможет найти именно то, что ему нужно, зная примерную дату публикации материала или раздел сайта, в котором он размещен (блог, статьи, помощь и поддержка), или же его формат и язык.
Поиск по сайту улучшит и ускорит вашу индексацию в поисковике Яндекс, а так же поможет вам создать свой рейтинг страниц по важности, в соответствии с которым будет происходить выдача, от вас потребуется только сообщать об этих страницах роботу Яндекс.
В статистике поиска вы сможете увидеть подробную информацию о поисковых запросах посетителей сайта за определенный выбранный промежуток времени.
Для получения поисковой формы для вашего сайта нужно будет указать название поиска, адрес сайта и согласиться с условиями сервиса. Затем можно настроить внешний вид поисковой формы и оформление результатов поиска. После этого вы получите готовый HTML-код для установки на свой сайт. Более подробную инструкцию по установке смотрите ниже.
Поиск по сайту через Google: Поиск для сайта
Поисковая система Google также предоставляет удобный инструмент для поиска на вашем сайте: Система пользовательского поиска Google: Поиск для сайтов , он, к сожалению платный, но в нем имеется возможность подзаработать на рекламе AdSense.

Скажем сразу, стоимость годового обслуживания поиска для сайта от Google обойдется вам минимум в 100$. Стоимость зависит от величины вашего сайта и среднего числа количества ежегодных запросов.

Google Search for work предлагает вам широчайшие возможности поиска, используя те же технологии, что и в поиске от «Гугл». Google гарантирует высокую релевантность, т.е. соответствие запросам, функциональность, интеграцию «под ключ».
Перечислим основные возможности поиска по сайту от Google:
- Персонализация. Вы сможете оформить поиск как вам угодно, сможете убрать логотип Google и разместить свой, изменить цвета, форму, в общем весь внешний вид.
- Многоязычность. Поиск возможен на любом языке, вы можете установить язык по умолчанию или он будет определяться автоматически.
- Смещение результатов. Вы можете вручную настроить рейтинг и выборку результатов поиска в зависимости от даты публикации, например, чем новее материал, тем он выше в результатах.
- Уточнение по ярлыкам, это как уточнение результатов поиска у Яндекс, вы создаете категории материалов, по которым пользователь при необходимости и производит поиск.
- Поиск изображений и иллюстрация результатов поиска изображениями, размер которых вы можете менять, или они настроятся автоматически;
- Отсутствие рекламы;
- Индексирование по требованию, т.е. если вы добавили новый материал, или внесли изменения в старый, то вы сами можете отправить робота гугл зафиксировать обновления.
- Синонимы. Каталог запросов автоматически заполняется синонимами, различными вариантами написания слов (Тойота, Toyota), а так же аббревиатурами и их расшифровкой.
- Выбор URL для автозаполнения. Здесь вы вручную сможете настраивать и контролировать список подсказок, которые открываются у пользователя при начале ввода запроса.
- К преимуществам поиска от Google относится то, что вы можете осуществлять поиск не по одному сайту, а по нескольким.
- Связь поиска по сайту с другими сервисами Google. На вы сможете отслеживать статистику запросов и поведение посетителей, а сервис AdWords позволит вам зарабатывать на размещении рекламы.
При добавлении поиска от Google на свой сайт, вам нужно будет задать имя своей "поисковой системы", описание и указать сайты, на которых будет осуществляться поиск. Затем нужно выбрать оформление поисковой строки, после чего предлагается опробовать свой поиск. Затем вы получите код, который сможете добавить на свой сайт.
Инструкция: как вставить Яндекс.Поиск на сайт
Теперь разберем установку Яндекс.Поиск для сайта на примере нашего сайта Nubex. Код сервиса можно вставить в cms, интегрировав в сайт, а можно просто вставить код в любой подходящий блок сайта.
1. Зайдите на сайт Яндекс.Поиск для сайта и нажмите кнопку «Установить поиск».

2. Заполните необходимые поля, добавьте свой сайт в область поиска, не забудьте указать адрес электронной почты. Чтобы сайт удачно добавился в «Область поиска», убедитесь, что ваш сайт добавлен в . Переходите ко 2ому шагу.

3. Выполните настройки внешнего вида поисковой строки: цвет, шрифт, с фоном или без. Переходите к шагу 3.

4. На третьем шаге выполняются точные настройки того, как будет выглядеть результат поиска и на какой странице он будет находиться (на странице Яндекса или на вашем сайте). Внизу страницы расположен предпросмотр результатов, на который вы можете ориентироваться. Перейдите к 4ому шагу.

5. Проверьте работу поиска по вашему сайту. И перейдите к следующему шагу.

6. Теперь вам необходимо скопировать код сервиса и установить на сайт. Обратите внимание, что для поиска и результатов поиска два разных кода. Зачем это нужно? Можно настроить поисковую строку в одном поле или в боковой колонке, а результаты выводить на отдельной странице. Таким образом пользователь будет задавать запрос и перекидываться на станицу с результатами.
7. Код результатов поиска бывает 2ух разных типов: iframe и html&css. В чем разница? Iframe более простой вариант кода, он больше подходит для сайтов со сложным дизайном, однако ограничивает в настройке внешнего вида результатов. Html&CSS - результаты поиска будут оформлены в соответствии с css-стилем вашего сайта, а код встраивается во всю структуру страницы сайта.

8. Теперь заходим в административную панель сайта. Мы решили установить поисковую строку на главной странице нашего сайта, поэтому переходим в раздел «Документы сайта» -> «Колонка на главной». И нажимаем кнопку «Создать текстовый блок».

9. В поле для вставки текста нажмите кнопку «Источник». У вас откроется HTML-код страницы, сюда и вставляйте скопированный код формы поиска и результатов. Нажмите кнопку «Сохранить».

10. Обновите страницу вашего сайта. Строка поиска должна была появиться.
Заключение
Пользуясь любой пользовательской системой поиска, будь то поиск для сайта Google или Яндекс, нужно помнить, что поиск осуществляется не по вашему сайту, как таковому, а по страницам вашего сайта, которые присутствуют в индексе выбранной поисковой системы. Поэтому необходимо позаботиться о том, чтобы все страницы сайта, которые вы хотите сделать доступными для поиска, были открыты для индексации и включены в индекс поисковой системы.
В конструкторе сайтов Nubex есть встроенный поиск, виджет которого можно включить для боковых колонок.
Строка поиска состоит из совокупности текстового поля и кнопки ввода. Казалось бы, дизайна здесь даже и не нужно - в конце концов, речь идет всего лишь о двух простых элементах. Но на сайтах с большим количеством контента строка поиска зачастую оказывается тем элементом дизайна, которым посетители пользуются чаще всего. Открывая сайт с относительно сложной архитектурой, пользователи сразу же обращаются к строке поиска, чтобы попасть в пункт назначения быстро и безболезненно. И тут неожиданно оказывается, что дизайн строки имеет большое значение.
В этот статье мы посмотрим, как можно ее усовершенствовать, чтобы пользователь тратил минимум времени на то, чтобы добраться до искомого.
Лучшие практики
1. Используйте иконку с лупойОбязательно добавляйте к строке поиска визуальный маркер - иконку с лупой. Иконки, согласно определению, являются визуальным представлением предмета, действия или концепта. Существует ряд иконок, значения которых считывается подавляющим большинством пользователей . Картинка с лупой относится именно к этой категории.
Пользователи распознают информацию, которую передает иконка, даже без подписи
Совет : используйте самое простой, схематический вариант изображения. Чем меньше графических деталей, тем лучше будет распознаваться символ.
2. Располагайте строку поиска на видном месте
Раз функция поиска так важна для сайта или приложения, она должна бросаться в глаза - ведь именно она может вывести пользователя на нужную страницу кратчайшим путем.

На картинке слева функция поиска скрыта за иконкой
Важно отображать поле для ввода текста целиком: если оно будет скрыто за иконкой, функция поиска станет менее заметной и интеракция будет требовать от пользователя дополнительных усилий.

Избегайте применять последовательное раскрытие для функции поиска - оно скрывает контекст
3. Снабдите строку поиска кнопкой действия
Наличие кнопки помогает донести до людей, что от выполнения действия их отделяет еще один шаг - пусть даже они решат выполнить этот шаг нажатием на Enter.
Совет : Не делайте кнопку поиска слишком маленькой, чтобы пользователям не приходилось нацеливаться на нее курсором. Чем больше места она занимает, тем проще заметить и кликнуть.
Предоставьте пользователям возможность начать поиск как при помощи клавиши Enter, так и нажатием на кнопку. У многих сохраняется привычка именно нажимать на кнопку, чтобы запустить процесс.
4. Добавьте строку поиска на каждую страницу
Следует стабильно обеспечивать пользователям доступ к строке поиска на любой странице сайта. Ведь если пользователь не видит того, что ему нужно, он попытается воспользоваться поиском, где бы ни находился.
5. Строка поиска должна быть простой
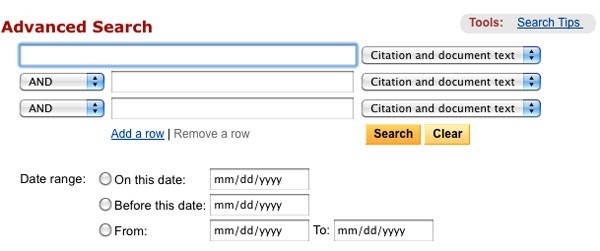
Проектируя строку поиска, убедитесь, что она похожа на себя и что её легко использовать. Исследования по юзабилити выявили, что для пользователя удобнее, когда расширенные настройки поиска по умолчанию скрыты. Отображая их (как в примере булева поиска, приведенном ниже), вы рискуете запутать людей, которые пытаются ввести запрос.

Булев поиск
6. Разместите строку поиска там, где её ожидают увидеть
Плохо, когда пользователи вынуждены искать строку поиска - это значит, что она не притягивает взгляд и теряется на странице.
Иллюстрация, приведенная ниже, взята из исследования A. Dawn Shaikh и Keisi Lenz: на ней показано, в какой части экрана пользователи ожидают увидеть строку поиска. Эти данные были получены на базе опроса 142 респондентов. Как показало исследование, самые удачные области - верхний правый и верхний левый углы экрана: там пользователям удобнее всего обнаружить строку поиска, следуя стандартному F-паттерну.

Иллюстрация показывает, в каких областях экрана люди в первую очередь склонны искать строку поиска. Верхний правый угол по-прежнему лидирует
Таким образом, помещайте строку поиска в верхнем правом углу или в верхней части экрана по центру - так вы можете быть уверены, что её расположение будет соответствовать ожиданиям пользователей.
На насыщенном контентом сайте Youtube строка поиска находится в верхней центральной части экрана
Советы :
- В идеале строка поиска должна вписываться в общий дизайн страницы в целом, но при этом немного выделяться на случай, если она понадобится пользователю.
- Чем больше контента у вас на сайте, тем сильнее должна бросаться в глаза строка поиска. Если поиск - ключевая функция для вашего сайта, не жалейте контрастов - поле ввода и иконка должны выделяться как на бэкграунде, так и среди окружающих их элементов.
Слишком короткое поле ввода - распространенная ошибка у дизайнеров. Конечно, это не помешает пользователю ввести длинный запрос, но видна будет только его часть, а это плохо с точки зрения юзабилити, так как усложняет процесс проверки и редактирования введенного текста. На самом деле, когда в строке поиска отображается слишком мало символов, пользователи оказываются вынуждены использовать короткие, неточные запросы просто потому, что длинные будет сложно и неудобно перечитывать. Если же размер поля соответствует ожидаемой длине запросов, то работать с ними становится намного проще.
Общее правило гласит, что в строке ввода должно помещаться 27 символов (этого достаточно для 90% запросов).

У Amazon строка поиска нужной длины
Совет : Подумайте о том, чтобы реализовать строку, которая будет разворачиваться по клику. Таким образом вам удастся сэкономить место на экране и при этом обеспечить достаточно визуальных подсказок, чтобы пользователь мог быстро найти поле и выполнить поиск.

8. Применяйте механизм автозаполнения
Механизм автозаполнения помогает пользователю выбрать нужный запрос, пытаясь предсказать его на основании уже введенной части текста. Он нужен не для того, чтобы ускорить процесс, а для того, чтобы направлять пользователя и помогать ему корректно сформулировать запрос. У среднестатистического пользователя с этим большие проблемы; если он не находит то, что искал, с первого раза, последующие попытки, как правило, оказываются неудачными. Часто люди просто сдаются. Автозаполнение - если оно, конечно, хорошо настроено - способствуют тому, чтобы пользователи использовали более подходящие запросы.
Поисковая система Google отлично освоила этот паттерн, впервые внедрив еще его в 2008 году. Пользователям свойственно использовать одни и те же запросы по несколько раз, поэтому, сохраняя историю поиска, Google экономит время и улучшает пользовательский опыт.
Советы :
- Позаботьтесь о том, чтобы функция автозаполнения действительно была полезна. Если она выполнена плохо, то будет только отвлекать пользователей и сбивать их с толку. Поэтому используйте автокоррекцию, распознавание корней и предиктивный ввод текста, чтобы сделать инструмент качественным.
- Предлагайте варианты автозаполнения как можно быстрее (где-то после третьего символа), чтобы немедленно предложить нужную информацию и избавить пользователя от необходимости вводить лишние данные.
- Выводите не более 10 вариантов (и не используйте полосу прокрутки), чтобы не перегружать пользователя информацией.
- Настройте клавишную навигацию по списку вариантов. Дойдя до последнего пункта, пользователь должен иметь возможность перейти в начало. По нажатию на клавишу Esc список должен сворачиваться.
- Показывайте разницу между введенным текстом и предлагаемыми данными. Например, у введенного текста стандартный шрифт, а у той части варианта, которая заполняется автоматически - жирный.

Автозаполнение экономит пользователю время и может даже подсказать более удачную формулировку
9. Ясно дайте понять, что именно можно искать
Отображать в поле ввода пример поискового запроса - хорошая идея: так можно донести до пользователей, для чего именно они могут использовать эту функцию. Если пользователь может осуществлять поиск по различным критериям, намекните ему об этом при помощи особого паттерна (как в примере с сайта IMDB ниже). HTML5 позволяет легко добавить текст, который будет по умолчанию высвечиваться в неактивной строке поиска.
Совет : Ограничьтесь несколькими словами, иначе вместо того, чтобы минимизировать когнитивную нагрузку, вы её только увеличите.
Заключение
Поиск - это фундаментальный тип деятельности и ключевая составляющая при создании информационно насыщенного приложения или сайта. Даже незначительные изменения, например, размер поля или указание, что следует в него вводить, могут значительно улучшить юзабилити поиска и качество UX в целом.
2018-04-23

Формируем форму поиска для сайта (для исходного кода Яндекс.Поиск)
Здравствуйте уважаемый посетитель!
В предыдущей статье мы создали Яндекс.Поиск и сделали все его основные настройки. Сегодня же используя полученный код сформируем на сайте форму поиска, предназначенную для ввода запросов.
При этом, для того, чтобы это дополнение ничем не отличалось от других элементов сайта, постараемся с помощью стилей CSS разместить его на сайте максимально приблизив внешний вид к существующему дизайну.
Следует отметить, что оформление формы Яндекс.Поиск под дизайн сайта, не совсем простое занятие.
Сложность заключается в том, что в ней присутствует скрипт на языке JavaScript, который обеспечивает взаимодействие формы с сервисом Яндекс.Поиск. И при его выполнении после каждой загрузки страницы происходит динамическое изменение HTML и CSS кода самой формы. Что, соответственно, приводит к искажению ее внешнего вида.
Поэтому общее описание рассматриваемого материала получилось достаточно объемным с приведением значительного количества кода и поясняющих иллюстраций. В связи с этим материал разбит на две части.
В этой статье мы рассмотрим первую часть, оформив поисковую форму для исходного HTML-кода, полученного непосредственно с сервиса Яндекс.Поиск. А в следующей, посмотрим как можно откорректировать стили CSS для того, привести ее внешний вид в исходное состояние после ее динамического изменения, связанного с выполнением скрипта.
Следует отметить, что в сети Интернет сложно найти подробную методику приведения внешнего вида формы Яндекс.Поиск к существующему дизайну сайта (по крайней мере мне этого не удалось)
Надеюсь, что рассматриваемый здесь материал поможет многим желающим использовать на своем сайте поиск от Яндекса максимально используя все его преимущества, включая возможность адаптации внешнего вида элементов поиска под дизайн сайта.
Несмотря на то, что создание в предыдущих статьях поиска от Яндекс производилось непосредственно на действующем, размещенном в сети Интернет сайте avtobezugona.ru (создание Яндекс.Поиска возможно только на реально действующих ресурсах), для наглядности, рассматриваемые здесь операции по формированию его элементов будут производиться на примере варианта сайта "newsite.local", размещаемого на локальном веб-серевере.
скриншот 90
- Размещаем HTML-код формы поиска
- С помощью стилей CSS формируем внешний вид формы поиска
- Исходные файлы сайта
Размещаем HTML-код формы поиска
В создаваемом сайте элементы поиска в соответствии с дизайн-макетом предполагается использовать в области сайдбара. Поэтому полученный из дополнительных материалов из предыдущей статьи HTML-код (файл "seach_form.html") разместим в соответствующем месте файла "aside.php", находящегося в папке "blocks" корневого каталога "www".
Ниже показан HTML-код в редакторе Notepad++ файла "aside.php" с размещенным фрагментом формы поиска в ранее созданном контейнере

Рис.1 Фрагмент исходного HTML-кода формы поиска
Теперь исходя из этого HTML-кода можно приступить к назначению определенных свойств CSS для того, что придать этому элементу должный внешний вид.
Как было ранее отмечено, на данном этапе мы занимаемся оформлением формы поиска для чистого HTML-кода, полученного непосредственно с сервиса Яндекс.Поиск.
Поэтому, для того, чтобы иметь такую возможность, имеющийся в файле "aside.php" скрипт, следует временно закомментировать или удалить, как показано ниже.