Создать программу для ios. Руководство по созданию iOS приложений
Задумывались ли вы о том, как создаются приложения для iOS и OS X, которыми миллионы владельцев iPhone, iPad и Mac пользуются каждый день? Знаем, что многим приходило в голову заняться разработкой программ для Apple-устройств, однако новички, как правило, пугаются сложностей в процессе обучения и самостоятельного штудирования учебников.
Сама профессия «разработчик приложений для iOS и Mac» является универсальной: она сочетает в себе знание двух языков программирования — Objective C и Swift. Первый представляет собой основной язык , построен на базе языка C и имеет простой синтаксис. Без этого языка не возьмут работать в студии мобильных приложений. А вот Swift относительно свежий язык: Apple представила его в 2014 году, он интегрирован с C и работает быстрее Objective C и Python, позволяя создавать любые программы — как игры, так и полезные приложения.
Сейчас специалистов, которые знают Swift, единицы, поэтому они очень востребованы на рынке. Достаточно зайти на любую HR-площадку, чтобы посмотреть среднюю зарплату iOS-разработчиков — 100 тысяч рублей. Опытные программисты имеют заработную плату в несколько сотен тысяч рублей + различные бонусы от компании.
Чтобы получить наилучший результат за небольшое время и гарантированную стажировку, можно воспользоваться от сервиса GeekBrains. Он включает в себя и Objective C, и Swift, то есть по сути на выходе вы получаете две специальности вместо одной. Толковых iOS-программистов компании разбирают как горячие пирожки, так что без работы они не сидят и одной недели.

Процесс обучения представляет собой онлайн-трансляцию уроков, поэтому вы можете учиться из любой точки мира. Специально разработанная уникальная технология позволяет сделать удаленное обучение еще более удобным, чем очное. Выполняете домашние задания, а если не смогли быть на уроке, просматриваете его в записи. Вот как выглядит обычный урок в GeekBrains:

Почему именно онлайн-курсы? Они имеют очевидное преимущество по сравнению с вузами по затраченному времени и при этом дают возможность заработать практический опыт и получить гарантию результата. 7 из 10 студентов сервиса находят работу еще в процессе обучения, поскольку GeekBrains предоставляет гарантированную стажировку. Кроме того, студенты приобретают бесценный опыт командной разработки и кейс для портфолио. Без последнего сейчас почти не устроиться на работу.

Вот так, например, может выглядеть ваше резюме после обучения.
Если вы являетесь постоянным пользователем iOS, то наверняка вам приходила в голову идея создать собственное мобильное приложение для iOS. Тем более, что сейчас, с развитием технологий, даже не придется изучать языки программирования, чтобы разработать iOS приложение, достаточно воспользоваться простыми конструкторами.
Цифрой магазин App Store под завязку заполнен развлекательным контентом – и львиная доля доступного контента отведена под мобильные iOS приложения (следом – музыка, книги, и фильмы): через поиск легко найти игры, браузеры, клиенты социальных сетей, сервисы, представляющие возможность заказывать такси и еду, мессенджеры, анимированные обои и почтовые инструменты. За раз перечислить множество доступных мобильных приложений практически невозможно, и на то сразу несколько причин.
Во-первых, рынок мобильного iOS контента все время меняется – каждый раз находятся то новые разработчики, решившие создать еще невиданный миром продукт, то появляются «новички», пытающиеся переписать контент «профессионалов» новыми словами, под влиянием современных трендов. А во-вторых, библиотека одного App Store состоит из миллиона доступных предложений. И это далеко не предел, с учетом развития технологий и резко понизившемся уровне вхождения в мобильную разработку.
Да, языки программирования по-прежнему стоит изучать (если захотелось перекроить шаблоны и изменить мир), но с недавних пор разработать приложение можно и без знаний – главное вооружиться правильным инструментом и воспользоваться подходящим сервисом, конструктором.
Зачем может понадобится свое приложение
Разработку приложения под современную мобильную операционную систему iOS стоит рассматривать с нескольких сторон:
- Бизнес-инструмент. Сложно представить современную службу доставки, крупный ресторан или таксопарк, работающий исключительно через звонки по мобильному и домашнему телефону. Кто захочет часами висеть на линии, вместо виртуальной карты то и дело называть нужные адреса, путаясь, то в поездах, то в проездах, а еду выбирать, переспрашивая подходящие позиции у оператора call-центра. «Мобильность» приложения в таком случае решает все! Да, и вряд ли найдутся способы более эффективно взаимодействовать с толпой, привлекая аудиторию, то новыми скидками и предложениями.
Впрочем, не всегда мобильное приложения стоит рассматривать исключительно, как инструмент продвижения – иногда загруженные через App Store помощники банально упрощают взаимодействие с некоторыми ресурсами. К примеру, не придется все время использовать браузер для прочтения недавно пришедшей почты. Зачем каждый раз проходить столь долгий путь, если можно загрузить мобильное приложение, авторизоваться в системе, а затем настроить систему уведомлений. Ничего лишнего уже не пропустить, а оставшегося времени после проверки почты хватит еще и на чашечку кофе; - Развлечения. Вторая сторона контента, из-за которой начинающие разработчики мечтают попасть в App Store – попытка сварганить развлекательный контент. И вариантов тут масса – игры, пародии на социальные сети, сервисы для виртуального общения, новинки, попавшие в «тренды». Контент из этого раздела собран исключительно ради увеселения, и ни коим образом не связан с уже работающим бизнесом.
Соответственно, вариантов, почему может понадобиться мобильное приложение два – либо, накопились интересные идеи, которые захотелось высказать с помощью среды разработчика, либо бизнес давно двинулся в гору и клиентов, использующих услуги компании, захотелось наградить чем-то действительно полезным и удобным (к примеру, мобильным каталогом с товарами, который позволяет быстро сформировать заказ, выбрать способ доставки и молниеносно совершить оплату).
Как поступить новичку если не хочется учить языки программирования?
Еще несколько лет назад путь от новичка до профессионального разработчика мобильных приложений пролегал через кучу всевозможных испытаний. Во-первых, чтобы что-то создать, приходилось изучать язык программирования (если нужна разработка под Android, то подойдет Java, если под iOS – Objective-C или ныне обросший популярностью конструктор Swift), причем начинать приходилось не с пустого места, а сразу после курса математики, логики и изучения разметки.
Во-вторых, каждый разработчик iOS приложений обязан владеть техникой Apple для полноценной работы с подходящими инструментами (вроде Xcode) и для непосредственного использования магазина App Store, как платформу для распространения разработанного контента.
Если внимательно взглянуть на операционную систему iOS, то нельзя не отметить факт чрезвычайной закрытости ОС, которые выливаются во всевозможные ограничения на этапе создания и разработки нового мобильного iOS приложения.
Сильно на успех влияет невозможность загружать определенные версии iOS на ПК для тестирования версий и проверки совместимостей. А ведь каждый разработчик обязан проверить, насколько новинка справляется и с 11 iOS и с 5, если такая еще у кого-то осталась. Еще трудности встречаются и на этапе добавления контента в App Store, где модерация суровая – забраковать созданную новинку могут даже из-за неправильных скриншотов.
С недавних пор времена сильно изменились – для разработки мобильных приложений под продукцию Apple подойдет любой компьютер хоть с Windows, хоть с Linux. Изучать языки – тоже не придется, ведь в сети нашлось место специальным «конструкторам», которые предлагают за несколько шагов создать хоть магазин, где детализируется доступный на складе товар, хоть разработать платформу для вызова такси с виртуальной картой.
Но удивляет даже не то, что языки программирования больше не придется учить, а то, как построена разработка iOS приложения – все интуитивно, доступно и наглядно. Совершаемый на каждом этапе создания выбор виден на экране в режиме реального времени.
Что такое сервисы для создания приложений, в чем преимущества и возможности
Конструкторы приложений – современные быстроразвивающиеся сервисы, позволяющие новичкам даже без знания языков программирования и без доступа к специальному оборудованию, создать интересную и доведенную до совершенства с точки зрения современных технологий, платформу (игру, инструмент, утилиту), упрощающую некоторые действия или же открывающую какие-нибудь дополнительные возможности (поиск лучших забегаловок в округе через использование геопозиции).
В чем преимущества конструкторов?
- Минимальные финансовые вложения. Никаких «платных» разработчиков, долгого планирования и расплывчатых сроков разработки. Можно всего за несколько дней разработать и привести идею к сути и провести релиз в подходящем цифровом магазине;
- Быстрая проверка отклика. Если по каким-то причинам клиенты не обращают внимание на новинку в App Store даже при достаточном количестве рекламы и неохотно соглашаются на загрузку, то, скорее всего, еще рано переносить бизнес на мобильные платформы и стоит сосредоточиться на остальных идеях;
- Низкий порог вхождения. Каждый доступный в сети конструктор продуман до мелочей – предлагает интуитивный интерфейс, специальную инструкцию для новичков и набор советов по предотвращению ошибок;
- Легко подобрать шаблон. Если идея типична (разработка платформы для продажи товаров, доставки еды, поиска свободных автомобилей), то новичкам даже не придется ничего придумывать с технической точки зрения – все уже давно сделали профессионалы. Главное правильно заполнить сетку товаров в конструкторе, да переписать название доступных меню и раздело;
- Можно не беспокоиться за результат. Если выбран подходящий шаблон, деньги практически не вложены, а потраченного времени едва ли наберется на несколько дней, то, о чем тут переживать? Полученный результат в следствии запуска приложения, можно рассматривать, как еще одну попытку оценить придуманную идею или устоявшийся, но требовавший перезапуска бизнес;
- Тотальная поддержка. Ну, и куда без знающих людей, которые и в голосовом, и в текстовом чате подскажут, куда нажать и где посмотреть.
К сожалению, конструкторы не без минусов. И шаблоны бывают сильно ограничены в возможностях, и лишний функционал нельзя прикрепить по первому же желанию, и за отключение рекламы придется платить, и привязку к конструктору не всегда получается убрать. Кроме того, не всегда открыта возможность проводить многоэтапное тестирование перед непосредственным запуском.
Лучшие сервисы конструкторы
Список подходящих для использования конструкторов расширяется с каждым годом – определить «лучших» в таком случае весьма проблематично, но выделить тройку конструкторов, на кого точно стоит посмотреть, все же можно:
GoodBarber
Конструктор для тех, кто давно владеет малым бизнесом и решил расширить возможности. Конструктор рассчитан и на закоренелых новичков в разработке (доступна специальная инструкция, открыты шаблоны, можно пообщаться в чатах со знатоками и получить полезную консультацию), и на настоящих профессионалов – любой желающий может открыть программный код, залезть в дебри созданного iOS приложения и с помощью изученных языков программирования добиться идеального результата.
И еще – конструктор GoodBarber позволяет задействовать все аспекты смартфонов и планшетов – уведомления, интеграция в различные мобильные сервисы (от календарей до карт), быстрый доступ. Кстати, когда появиться желание выложить проект в App Store не придется заниматься такими делами собственноручно – главное обратиться в поддержку, заплатить указанную сумму (за возможность находится в магазине App Store нужно платить ежемесячно), а затем дождаться результата!
BuildFire

Схожий по функционалу с GoodBarber конструктор, позволяющий всего за десять минут добраться от этапа регистрации в конструкторе до момента, когда основной функционал приложения уже будет сформирован. Положительной оценки требуют практически все доступные в сервисе возможности – и шаблоны, и встроенный графический редактор, и специальный графический интерфейс, который позволяет создавать кнопки, меню и разделы одним кликом и по первому же желанию.
Первый получившийся в ходе разработки прототип можно сразу же загрузить в специальную среду тестирования и проверить, как разработка потенциально будет смотреть на iOS смартфоне или планшете.
Appy Pie

Кроссплатформенный конструктор (можно вести разработку под любые мобильные операционные системы – хоть под iOS, хоть под Windows Phone), главная фишка которого – возможность создать мобильное приложение прямо в браузере! Нужно выбрать оформление и подходящие цвета, проставить ссылки, украсить свободное пространство картинками и ссылками и можно отправлять разработку в релиз. До публикации пройдет не больше 30 минут!
Настраивается конструктор, кстати, буквально сразу – даже меню авторизации можно переопределить по первому же желанию. Из минусов – все на английском (впрочем, как и у конкурентов), необходимость заплатить за возможность убрать рекламу.
Что дальше делать со своим приложением?
Если появилось желание создавать приложения и экспериментировать не ради результата, а для собственного удовольствия, то можно хоть целыми днями эксплуатировать перечисленные выше конструкторы и оформлять собственные идеи в виде мобильных приложений. За такое не придется платить, а результат, так и останется на «бумаге».
Если же важно донести все до аудитории, то простейший вариант – обратиться за помощью к цифровым магазинам. К примеру, к App Store. Там найдется место желающим. Единственный минус – долгая возня с регистрациями, необходимостью получать сертификаты и обязанностью платить за релиз. В последнем случае появится возможность тестировать мобильное приложение и зарабатывать, как аудиторию, так и реальные деньги.
Профессия программиста - одна из самых престижных и востребованных, это факт. В отрасли разработки программного обеспечения есть свои ниши. Из них самая быстроразвивающаяся, а вместе с тем наиболее высокооплачиваемая - это разработка ПО для мобильных устройств. Как тебе известно, так уж сложилось, что, оставив конкурентов далеко позади, вперед вырвались три постоянных соперника. Фишка легла таким образом, что кто-то из этих трех безоговорочный лидер, кто-то всегда догоняет.
В сегменте мобильных технологий, без сомнения, лидирует Apple со своим смартфоном iPhone. На прошедшей в сентябре презентации компания из Купертино продемонстрировала уже 7-ю версию мобильного девайса. Вместе с ней Apple представила новую версию мобильной операционной системы iOS 10. Теперь это самая значимая операционка в мире, как и ее предшественницы. Из этого следует, что изучение разработки для iOS - самое выгодное вложение времени и средств.
«Яблочная» экосистема
Сегодня мы займемся разработкой простого мобильного приложения для iOS. Конечно, лучше всего для этого подходит родной Mac. Но если ты сторонник Windows или у тебя просто нет Мака, можно установить операционную систему macOS под виртуальную машину в Windows. На просторах Сети тебе не составит большого труда найти специально заточенную под PC версию macOS, в народе называемую Хакинтош. Смело ставь ее на виртуалку VMware, VirtualBox - на твой выбор. Сразу предупрежу, что на PC-клавиатуре нет части клавиш, которые есть на Mac-клаве, и многие их сочетания нажать в Хакинтоше невозможно. Это изрядно портит настроение. В остальном все описанные ниже операции можно успешно выполнить на Хакинтоше.
Необходимые знания
Чтобы программировать вообще и для iOS в частности, надо довольно много знать. Математика и логика, может, и не понадобятся вначале, но будут востребованы потом. Современные технологии избавили программиста от необходимости досконально знать архитектуру компьютера, однако понимать базовые механизмы, такие как системы счисления, их преобразование, скорость работы подпрограмм или эффективность алгоритмов (большое O), необходимо.
На более высоком уровне iOS-разработчику надо глубоко знать операционную систему macOS и собственно саму iOS. Также тебе обязательно надо освоить «яблочный» язык программирования. Знание Delphi, C++, C# или VB.NET тебе не сильно поможет. У Apple своя экосистема со своими языками: Objective-C и Swift. Конечно, знание C++ еще никому не навредило, программы и вставки на нем встречаются везде, даже у Apple. Но самый используемый по определению Objective-C, просто потому, что появился гораздо раньше (в середине восьмидесятых годов прошлого века), тогда как Swift лишь два года назад (в 2014-м). Apple возлагает большие надежды на новый язык и много инвестирует в него. Для поддержки старого софта используется Objective-C, а новый пишется на Swift. Поэтому тебе неплохо знать оба.
Чтобы не тратить время зря, все эти языки программирования можно изучить под чутким контролем преподавателей на сайте .
Инструменты для разработки
Как ты знаешь, главный инструмент разработчика под macOS и вместе с ней iOS - среда программирования Xcode . Она включает средства для создания приложений для Mac, iPhone, iPad, Apple TV, Apple Watch. Все платформы Apple. Xcode содержит средство построения интерфейса (Interface Builder), редактор кода, поддерживающего все современные средства работы с кодом. Кроме того, не выходя из Xcode, можно протестировать приложение; если оно разрабатывается для внешнего устройства, то его можно запустить в эмуляторе.
В систему включены эмуляторы всех устройств, новые версии которых можно докачать. В дополнение Xcode содержит графические инструменты для анализа производительности приложения, включая средства диагностирования загруженности CPU, использования накопителя (HDD, SDD и другие), нагрузки на графический адаптер (со стороны OpenGL).
13 сентября вышла новая, горячо ожидаемая версия среды разработки 8.0. Стабильные версии можно бесплатно скачать в App Store. Альфы и беты распространяются по подписке разработчика. Восьмая версия вобрала в себя: новую версию языка Swift 3, средство изучения Swift Playground для iPad, новую версию Interface Builder, которая стала быстрее работать и позволяет просматривать макет приложения на разных платформах, без необходимости развертывать на симуляторе само приложение.
На Xcode 8 можно разрабатывать приложения для macOS Sierra, iOS 10, watchOS 3 и tvOS 10. Имеются все SDK. Новые версии операционок стали последовательно появляться аккурат после презентации Apple, состоявшейся в начале сентября.
Язык Objective-C
Кратко вспомним основные сведения о языке. Objective-C - компилируемый объектно ориентированный язык программирования, используемый для написания приложений под «яблочные» системы. Представляет собой надмножество или, другими словами, надстройку над C, унаследовав от последнего синтаксис, типы данных, способы контроля за ходом выполнения программы и добавив к нему возможности объектно ориентированного программирования - описание классов и методов.
Как в C++, в Objective-C центральную роль играют объекты, с которыми связаны четыре парадигмы: абстракция, инкапсуляция, наследование, полиморфизм. Язык C++ является строго типизированным, тогда как Objective-C - слабо типизированный или обладает динамической системой типов данных. Подобно Smalltalk, в Objective-C объектам посылаются сообщения. Это исключительная возможность динамических языков, так как тип объектов проверяется во время исполнения программы, а не во время компиляции.
Описание языка Objective-C занимает не один объемистый томик. Поэтому, чтобы получить объективные знания, удобно пройти курс « ». Целый раздел курса посвящен этому языку.
Разработка приложения для iOS
В качестве семпла мы разработаем весьма простое приложение. Не будем отступать от священной традиции, поприветствуем мир. Однако с учетом того, что у нас графическое приложение, мы немного разнообразим его: добавим кнопку, нажимая которую будем отображать или скрывать надпись «Hello, World».
Запусти Xcode, в появившемся окне выбери Create new project или в главном меню File -> New -> Project. В следующем окне будет предложено выбрать целевую платформу и тип приложения.

В данном случае нас интересует платформа iOS. На выбор представлено семь типов приложений. Шесть из них - заготовки типичных приложений операционной системы iOS, по умолчанию содержащие разный набор компонентов. Седьмой тип - игра.
Типы приложений
- Заготовка Single View Application предназначена для простого приложения с одним экраном. Заготовка включает компонент View Controller, который позволяет настроить вид приложения с помощью конструктора форм Interface Builder.
- Master Detail Application создает приложение, где в табличном представлении отображается коллекция объектов. После выбора одного из них показываются подробные сведения об этом объекте. Первый вид - мастер, второй - детализация.
- С помощью Page-Based Application создаются приложения, имеющие несколько экранов, как страницы в книге. Следовательно, из этой заготовки создаются, например, читалки.
- Tabbed application позволяет создавать приложения, где на каждый экран можно переключиться в любой момент, то есть у каждого экрана есть своя кнопка для его активации, на которой отображается заголовок. В качестве примера можно привести iTunes.
- Game служит для создания заготовки игры. На выбор предлагаются четыре фреймворка для создания игры: SpriteKit, SceneKit, OpenGL ES, Metal. Вкратце рассмотрим их.
SpriteKit представляет собой систему для двумерной визуализации и анимации текстурированных прямоугольников - спрайтов. При отображении кадров используется стандартный цикл, кадр выводится после того, как обработку пройдет все содержимое сцены.
SceneKit - высокоуровневый фреймворк для визуализации трехмерной графики без помощи OpenGL. Он поддерживает загрузку, манипуляцию трехмерными объектами. В него включены: физический движок, генератор частиц и легкий способ скриптования.
OpenGL ES - стандарт в области компьютерной графики. Позволяет визуализировать 2D- и 3D-сцены. Позволяет описать пайплайн для видеокарты: вершины проходят преобразование, собираются в примитивы, которые растеризуются в двумерное изображение и выводятся на экран. В пайплайн можно включить программируемые шейдеры.
Metal - представляет собой низкоуровневый API, который позволит тебе выжать все мощности из твоего видеоадаптера. Отлаженные API вместе с предкомпилированными шейдерами и многопоточностью позволяют твоей игре подняться на новый уровень производительности и качества. - Sticker Pack Application - новый вид приложений, появившийся в iOS 10 и Xcode 8. Представляет собой набор простых или анимированных изображений, используемых в новом iMessage. Для своего создания не требует кодирования.
- iMessage Application - новый вид приложений, появившийся в iOS 10 и Xcode 8. Позволяет создавать дополнения для iMessage, например для покупки и загрузки твоего пакета стикеров. Также можно, воспользовавшись API iMessage, создать свой аналог данного приложения, включая проигрывание аудио, видео, использование стикеров и другое.
Создание первого проекта
В качестве заготовки для нашего приложения выберем Single View Application. Поскольку мы не будем разрабатывать большую программу, нам хватит предоставляемой этой заготовкой средств. Нажимаем Next. На следующей странице мастера надо ввести имя проекта, к примеру ShowLab. В ниспадающем списке Language оставим выбранный по умолчанию язык - Objective-C. Далее в ниспадающем списке Devices оставим выбор Universal. Здесь определяется, для какого устройства (iPhone или iPad) создается приложение. Пункт Universal означает для обоих. Снимем флажки Include Unit Tests и Include UI Tests, нам никакие тесты не нужны. Next. Выберем папку для сохранения проекта. Теперь жми кнопку Create.
В результате откроется окно со списком всех примененных к проекту параметров. В этом окне можно изменить установленные ранее в мастере параметры: ориентацию, целевой девайс и прочее.

Сначала нам надо создать интерфейс приложения. Для этого одним кликом выбери файл Main.storyboard в списке слева (если этот файл не видно, разверни содержимое папки ShowLab). Правее списка все окно займет Interface Builder. В центре отобразится макет устройства. В правом нижнем углу окна находится панель компонентов. Перетащи оттуда на макет компоненты Label и Button. Выше панели компонентов находится список свойств. Если у тебя он отсутствует, нажми кнопку Show the Attributes Inspector, находящуюся под заголовком окна в правой части интерфейса.
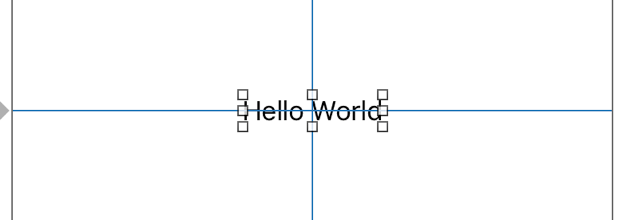
Выдели в макете компонент Label и настрой его свойство Text: в ниспадающем списке оставь выбор Plain, в строку ниже введи нужную надпись, в нашем случае «Hello, World». Если текст не помещается в границы надписи, измени их, перетаскивая маркеры на краях компонента. Чтобы централизовать его по горизонтали, перейди на страницу Size Inspector, нажав на кнопку Show the Size Inspector (справа от Show the Attributes Inspector). На этой странице из ниспадающего списка Arrange выбери пункт Center Horizontally in Container.
Теперь выбери компонент Button, измени его свойство Text на желаемую метку - Switch. Отцентрировать можешь так же, как описано выше.
Создаем связь между графическими элементами и кодом
В Visual Studio (или Delphi) объект в коде создается автоматически в тот момент, когда кладешь визуальный компонент на форму. В Xcode этого не происходит, но это не создает проблем.
Открой содержимое заголовочного файла ViewController.h в отдельном окне, дважды щелкнув на нем. В этом файле находится объявление расширения класса UIViewController, помечается ключевым словом @interface. Такая возможность была добавлена во вторую версию Objective-C. Теперь выполни такой трюк: перемести курсор мыши на компонент - текстовую метку, зажми клавишу Ctrl и левую кнопку мыши. Перемести курсор в окно с кодом (файл ViewController.h), за курсором потянется синяя линия. Отпусти мышь и клавишу внутри описания интерфейса ViewController.
Появится окно создания Outlet’а.

Это свойство объекта, которое ссылается на другой объект (в данном случае визуальный компонент). Тебе надо ввести имя объекта Outlet, по нему ты будешь обращаться к визуальному компоненту, пускай будет lab. Далее выбирается тип объекта, он выбран правильно: UILabel.
Еще ниже в списке Storage выбирается тип ссылки на объект: weak или strong. Если выбрать strong, то объект, на который указывает свойство, будет существовать до тех пор, пока свойство указывает на него, в таком случае он не сможет автоматически удалиться, когда перестанет использоваться. С другой стороны, когда действует слабая ссылка (weak), объект может самоуничтожиться. Итак, выбираем тип ссылки weak и жмем кнопку Connect. В итоге в код добавится такая строка:
@property (weak, nonatomic) IBOutlet UILabel *lab;
Убеждаемся, что Outlet - это свойство.
Теперь создадим Outlet для кнопки. Алгоритм остался прежним. Только для свойства Name надо ввести другое имя, например but. В код будет добавлена строка:
@property (weak, nonatomic) IBOutlet UIButton *but;
В результате имеем два указателя на визуальные компоненты: lab и but - соответственно, надпись и кнопку. Теперь, используя указатели, мы можем манипулировать компонентами в коде.
Затем надо создать обработчик события нажатия кнопки. Для этого в отдельном окне открой файл реализации ViewController.m. Точно таким же образом, как ты перетаскивал линию в заголовочный файл для создания аутлета, от кнопки перетащи линию в файл реализации и отпусти до закрывающей командной скобки - @end. Появится окно для создания события, подобное окну создания аутлета. Видишь разницу: в заголовочном файле создается ссылка на объект, в файле реализации - метод.

Заполни поле Name, его значение представляет имя свойства - метода. Пусть будет onClick. Значение поля Type оставь по умолчанию - id. В языке Objective-C данный тип является предком для всех остальных. В ниспадающем списке Event выбрано по умолчанию событие Touch Up Inside, которое происходит в момент отпускания указателя (мыши, пальца…) над кнопкой, то есть заключительная стадия нажатия кнопки. Это то, что нам нужно. В списке Arguments оставим значение по умолчанию: Sender - это объект, отправивший данный сигнал, в нашем случае им всегда будет кнопка. Жмем кнопку Connect. В итоге будет добавлен следующий код:
- (IBAction)onClick:(id)sender { }
Минус в начале означает закрытый метод (private). Ключевым словом IBAction помечаются события (методы) визуальных компонентов из Interface Builder.
Между командными скобками напишем выполняемый при нажатии кнопки код:
Lab.hidden = !_lab.hidden;
В этой строчке кода мы инвертируем значение свойства hidden. Оно имеет тип BOOL, который располагает двумя значениями: YES - истина и NO - ложь (несколько непривычно Windows-программерам, где true и false).
Обрати внимание на символ подчеркивания, стоящий перед именем объекта - надписи (_lab). Без него компиляция завершится с ошибкой. Символ подчеркивания добавляется автоматически для объектов, содержащихся в других объектах; то есть в данном случае объект lab содержится в объекте ViewController. Раньше это было условное правило, используемое для различия объектов, объявленных в качестве членов класса, и локальных объектов. А теперь это строгое правило, реализованное в компиляторе языка.
Сейчас можно скомпилировать приложение и запустить его на симуляторе. Мы выбрали симулятор для iPhone 7, входящий в Xcode 8. Кнопка компиляции и запуска представляет собой черный прямоугольник и находится на панели вверху интерфейса.
После компиляции приложения, запуска симулятора и загрузки нашего приложения на экране симулятора отобразится его интерфейс: надпись «Hello, World» и кнопка Switch. Если нажать последнюю, надпись исчезнет, при повторном нажатии она появится вновь.
Мы сделали очень простое приложение для понимания сути разработки под iOS. Более подробные сведения о создании приложений для iOS на языке Objective-C ты можешь узнать из курса наших друзей из GeekBrains « ». В курсе два месяца отдается на изучение этого языка. Во время первого месяца - вводные темы, а на втором - реальный кодинг профессиональных приложений.
Язык Swift
В 2014 году Apple представила новый язык программирования - Swift. Он быстро стал самым обсуждаемым и наиболее динамично развивающимся языком в мире. Это надежный, безопасный, интуитивно понятный язык для разработки приложений под операционные системы macOS, iOS, tvOS и watchOS для всего парка устройств от Apple. Swift - эффективный язык программирования. Его легче изучать, чем его предшественника - Objective-C, в то же время Swift позаимствовал из него самые удачные идеи. Вместе с тем разработчики сделали языки совместимыми, то есть в одной программе может быть код как на Swift, так и на Objective-C. В мире имеются миллиарды строк кода и сотни тысяч унаследованных программ, написанные на Objective-C, поэтому от его поддержки точно не будут отказываться.
При разработке Swift ставилась цель создать самый удобный язык системного программирования - быстрый, безопасный и выразительный.
Алгоритм на языке Swift работает в 2,6 раза быстрее, чем такой же алгоритм на Objective-C, и в 8,4 раза быстрее, чем на Python. Использование Swift делает процесс разработки программ более гибким и удобным.
Благодаря своему экспоненциальному развитию, 3 декабря 2015 года язык Swift был передан в сообщество открытых исходников. При этом Apple строго следит за его развитием, организовав комитет для его разработки. Теперь Swift доступен не только в системах Apple, но также в Linux. Все дополнительные инструменты для работы с языком, включая отладчик, стандартную библиотеку, менеджер пакет, тоже свободные и открытые.
За этим языком будущее. Более подробные сведения о нем ты сможешь узнать из упомянутого курса от GeekBrains « », в нем целый месяц отведен на изучение данного языка программирования.
App Store
Попросту говоря, App Store - это магазин контента для всего спектра Apple-девайсов. Здесь можно купить игры и приложения как от больших компаний, так и от независимых разработчиков. Каждый разработчик, в какой бы стране он ни жил, может продавать или распространять бесплатно свои программы на этой площадке цифровой дистрибуции. Чтобы начать это делать, надо зарегистрироваться как разработчик и купить лицензию для продажи своих приложений. Это плата за предоставляемый сервис и развитие магазина App Store.
Итоги
Мы разработали простое приложение для мобильной операционной системы iOS, используя для этого систему программирования Xcode вместе с языком Objective-C. Протестировали готовое приложение на симуляторе iPhone 7. Мы узнали, как построить пользовательский интерфейс с помощью Interface Builder, как связать графические элементы с кодом приложения, как создать обработчики событий. Познакомились с основами Objective-C. Кроме того, мы обратили внимание на перспективный язык Swift, используемый для разработки мощных и безопасных приложений для «яблочной» экосистемы.
Однако изученный материал - это только начало. Чтобы интенсивно прокачаться в направлении мобильного кодинга и разработки реально продаваемых приложений, мы рекомендуем пройти курс « » на сайте наших друзей .
Это достойный курс: пройдя его, ты точно не потратишь время зря. Он начинается с двух подробных курсов по языку Java, затем следует изучение базового программирования под мобильную операционную систему Android. Далее курс по базам данных в общем и языку SQL в частности. Затем углубленный курс по разработке профессиональных приложений для Android. После этого вектор изучения перейдет в сторону Apple-систем: два подробных курса по языку Objective-C и полезный курс по Swift.

Лекции курса ведут профессиональные преподаватели, имеющие большой опыт в разработке программного обеспечения. Если что-то непонятно, можно, не откладывая, задать вопрос. Вообще, обучение на GeekBrains - живой процесс, можно общаться, задавать вопросы, помогать с ответами. Для проверки полученных знаний преподаватели выдают домашнее задание, которое затем проверяется. После прохождения обучения тебя ждет гарантированная стажировка в IT-компании. А дальше все зависит от тебя, если ты покажешь себя как грамотный специалист, тебя пригласят на работу.
Специальный проект с компанией
Сомневаетесь, стоит ли инвестировать в разработку мобильного приложения ? Его можно сделать самостоятельно и абсолютно бесплатно. У вас может получиться тестовый вариант, с помощью которого удобно оценивать эффективность мобильной стратегии. А если постараетесь, вы сделаете приличное мобильное приложение, которое станет основным инструментом онлайн-взаимодействия с владельцами смартфонов и планшетов.
Свяжитесь с нами Обсудим?
Стоит ли делать свое мобильное приложение
Стоит. Если не верите на слово, вот несколько фактов:
- По данным Flurry Analytics и comScore, владельцы смартфонов и планшетов пользуются браузером только 14 % от общего времени работы с девайсом. А 86 % времени они тратят на разные приложения.
- Установленное приложение - ваш прямой канал связи с потребителем. Только подумайте: вам не нужно тратить деньги на рекламу или ждать, когда человек найдет вас с помощью «Яндекса». Остается поддерживать нужную пользователю функциональность и предоставлять ему релевантный контент.
- Число покупок, сделанных с помощью планшетов и смартфонов, растет как в интернете в целом, так и в рунете. По информации маркетингового агентства Criteo , уже в 2016 году более половины онлайн-транзакций в рунете будут совершаться с помощью мобильных девайсов.
Если хотите, приложение - это мобильный браузер, в котором открывается только ваш сайт. В каком случае пользователь установил бы такой интернет-обозреватель? Только в том, если он заинтересован вашим продуктом или информацией. Поэтому помните: установивший приложение клиент - лояльный и готовый покупать представитель целевой аудитории.
В таком случае, стоит ли рисковать и предлагать лояльным клиентам DIY-приложения, а не сделанные профессионалами штучные программы для Android и iOS? Давайте разбираться.
Когда можно создать приложение самостоятельно
Вы помните, что нужно посетителям сайтов? Они приходят из-за контента или функциональности ресурса. Люди хотят получить информацию, что-либо купить, посмотреть и прокомментировать фотографии друзей и так далее. Пользователям мобильных приложений нужно то же самое. Они ищут информацию или совершают какие-либо транзакции.
Вы помните, когда бизнесу можно самостоятельно сделать сайт? Правильно, когда денег на сотрудничество с профессионалами еще нет, а время и желание разобраться с WordPress или «Джумлой» есть. Такая же ситуация с приложениями. Созданные самостоятельно программы для iOS и Android можно условно сравнить с сайтами на «движках» с открытым кодом.
Чтобы начать работать, регистрироваться не придется. Нажмите кнопку Create Now на главной странице или выберите меню Create App в правом верхнем углу на любой странице сервиса.

Выберите подходящий шаблон приложения. Если речь идет о контент-проекте, вас могут заинтересовать такие варианты:
- Manual . Этот шаблон позволяет сделать программу-гайд.
- Blog . Приложение поможет аудитории вашего блога читать новые заметки с экрана смартфона или планшета.
- Website . Шаблон конвертирует в приложение сайт.
- Pages . С помощью этого шаблона можно сконвертировать в приложение с простой функциональностью любой контент.
- News . Шаблон позволяет создать приложение агрегатор отраслевых или региональных новостей.
- Page . Шаблон конвертирует в приложение офлайн-контент, например, электронную книгу.
- VK Page и Facebook Page . Создайте приложение, позволяющее следить за обновлениями открытых групп во «Вконтакте» и в Facebook.
- YouTube . Используйте шаблон для продвижения своего канала на YouTube.
Как создать приложение для блога
Воспользуйтесь шаблоном Blog. В соответствующем поле укажите URL блога или RSS-канала. Выберите цвет заголовка заметок.

Укажите название приложения.

Добавьте описание.

Выберите стандартную или добавьте произвольную иконку. Подходящий размер изображения - 512 на 512 пикселей.

Для создания загрузочного файла нажмите кнопку Create App. После этого необходимо зарегистрироваться в системе. Подтвердите регистрацию и перейдите в личный кабинет. Здесь вы можете установить приложение на свое мобильное устройство, опубликовать его в Google Play и Amazon App Store. Также система предлагает опцию монетизации. Если вы воспользуетесь этой функцией, в приложении будет отображаться реклама.

Проверьте, как работает приложение на вашем мобильном устройстве. На планшете программа должна отображать список публикаций в блоге в формате заголовка и анонса.

Откройте шаблон и настройте внешний вид приложения. Выберите способ отображения контента: по одному шагу на экране или список шагов.

С помощью редактора добавьте текст, изображения, видео или ссылки. Чтобы добавить в программу фото, загрузите его на хостинг Imgur и вставьте ссылку в соответствующее поле.

После редактирования контента укажите название приложения, добавьте описание и иконку. Нажмите кнопку Create App. После создания загрузочного файла установите его на мобильное устройство и проверьте работоспособность.

Обратите внимание, большинство мобильных устройств по умолчанию блокирует установку приложений из неизвестных источников. Если пользователь скачает программу с вашего сайта или с сайта конструктора приложений, при попытке установить ее он увидит предупреждение о нарушении безопасности. Часть клиентов наверняка откажутся от установки программы.

8 конструкторов аналогичных AppsGeyser
Если универсальный конструктор AppsGeyser вам не подошел, обратите внимание на аналогичные сервисы:
- AppsMakerStore . С помощью сервиса можно создавать приложения разных типов: от программ для Ecommerce до решений для контент-проектов. Конструктор делает приложения для iOS и Android. Интерфейс сервиса русифицирован. Для новичков есть информативное руководство по использованию конструктора. Сервис платный.
- Mobincube . Инструмент для создания и монетизации iOS и Android-приложений. Базовая функциональность сервиса доступна бесплатно. Конструктор позволяет сделать приложения разных типов.
- Good Barber . С помощью этого сервиса можно разрабатывать Android- и iOS-приложения. Конструктор платный, стоимость использования составляет 16 USD в месяц.
Большая часть предложенных сервисов имеет англоязычный интерфейс. Если вам неудобно работать с конструкторами на английском языке, выбирайте платформы с русифицированным контентом.
Конструкторы приложений: каменный топор или тонкий современный инструмент?
Не бросайтесь из крайности в крайность. С помощью предложенных сервисов действительно можно создавать работоспособные функциональные приложения. Полученные программы можно использовать для решения разных задач: от обеспечения онлайн-торговли до распространения контента и обучения аудитории. Созданные в конструкторе приложения можно опубликовать в Google Play и App Store, редактировать, монетизировать с помощью рекламы или платных установок.
Помните, что недостаточно просто создать приложение. Необходимо вложить много сил в его продвижение. Обращайтесь к нам , если хотите доверить эту работу профессионалам, которые точно знают, что нужно делать, чтобы привлечь новых пользователей.
Не стоит переоценивать предложенные сервисы. Их очевидным недостатком остается шаблонность. Речь идет как о дизайне, так и о функциональности программ. Кроме того, доступ к платформам с приличной функциональностью платный. Что лучше: один раз оплатить работу разработчиков или много лет платить владельцам конструктора? Считайте сами.
И еще: если у вас нет времени на самостоятельное создание мобильного приложения, обращайтесь в нашу компанию. Мы занимаемся разработкой мобильных приложений, и .
Свяжитесь с нами Обсудим? Закажите бесплатную консультацию
Давайте, для начала, разберемся с актуальностью разработки под Apple устройства в целом. Ведь на сегодняшний день в App Store находится более 2 миллионов приложений.
Каждое приложение и его обновление должно проходить через строгую модерацию. Все приложения в магазине обновляются с периодичностью в 1 месяц.Каждый уважающий себя разработчик хочет сделать максимально качественное приложение с красивыми анимациями, хорошо проработанным пользовательским интерфейсом и максимальной производительностью.
Разработка приложений для iOS, либо как полюбить Apple еще сильнее
Заработная плата iOS разработчиков варьируется от 60 000 до 250 000 рублей. Актуальность разработки под iOS неоспорима.
В рамках этой статьи мы создадим приложение, где выведем сообщение “Hello World” на главном экране и не напишем ни строчки кода.
Давайте разберемся, что нам потребуется, для того, чтобы разработать самое примитивное iOS приложение:
- Устройство с MacOS на борту
- Скачанный Xcode
Голова нам, как видите, не потребуется. Да, компания Apple приложила максимум усилий, чтобы как можно сильнее упростить процесс и сократить время разработки мобильных приложений под их платформы, такие как: iOS, tvOS, macOS, watchOS. Также Apple представила в 2014 году язык программирования Swift, который очень прост для начинающих разработчиков и очень функциональный для профессионалов. Если вы сможете создать приложение для одной платформы Apple, к примеру для iOS, то вам не составит труда создать приложение и под другие платформы. Все унифицировано до такой степени, что вы можете использовать чуть ли не один и тот же код, запуская его на разных типах устройств.
Поехали!
СОЗДАНИЕ ПРОЕКТА
И так, как говорилось ранее, нам потребуется компьютер Apple , и установленное приложение Xcode , которое находится в App Store в свободном доступе.
Давайте разберемся, что такое Xcode
и зачем он нам нужен.
Xcode
— это программная среда разработки, которая включает в себя: редактор кода, редактор графических интерфейсов, систему контроля версий и инструменты для отладки и выкладки, написанных нами приложений. Одним словом, это программа, в которой ведется 90% всех взаимодействий в разработке приложений под семейство операционных систем Apple
.
И так, запустив программную среду разработки мы видим приветственное окно, где мы можем открыть, создать или клонировать проект. Нам нужно создать новый, нажав на “Create a new Xcode project” . Да, весь интерфейс Xcode на английском языке, поэтому советую запастись англо-русским словарем.
Следующим шагом мы видим данное окно:

где нам предлагают выбрать платформу и тип приложения. Нам нужно программное обеспечение iOS (в верхней части диалогового окна) и Single View App. Любые приложения начинаются с Single View, а потом разрастаются до 50 View App.
Следующим шагом нам требуется ввести название проекта, организацию, в которой мы его разрабатываем, выбрать язык и включить/отключить дополнительные функции.

Давайте по-порядку:

Заполнив информацию, нажимаем Next , и выбираем местонахождение проекта на нашем компьютере и жмем Create
ОБЗОР СРЕДЫ РАЗРАБОТКИ
У нас открывается наше основное рабочее пространство и давайте разберемся, что у нас тут есть. Разделим все приложение на несколько частей: вверху, слева, справа, внизу и посередине.

В верхней части рабочего пространства вы видим кнопки запуска или остановки приложения, поле настройки запуска, которое состоит из двух частей: что запускаем, на чем запускаем.
Также мы видим строку состояния, в которой можно наблюдать текущую задачу, которую выполняет среда разработки, правее мы можем увидеть настройки вида редактора: стандартный редактор , редактор с ассистентом и просмотр изменений в системе контроля версий, а также есть кнопки, чтобы показать/скрыть части среды, которые мы будем рассматривать далее: снизу (отладочная информация) , справа (навигация) и слева (утилиты)
Слева мы видим несколько кнопок, которые будут переключать функционал левой панели, а именно:
- Навигация по файлам и папкам
- Система контроля версий
- Иерархия классов в проекте
- Поиск по проекту
- Уведомления о предупреждениях и ошибках при сборке
- Автоматизированные тесты
- Отладка
- Точки останова
- Логи сборок
Справа у нас есть две части: верхняя и нижняя . Вся правая панель зовется утилитами. В верхней части мы увидим настройки выбранного файла и/или элемента пользовательского интерфейса. В нижней части утилит, мы видим элементы пользовательского интерфейса, которые мы можем использовать.
В нижней части программной среды разработки мы можем увидеть отладочную информацию, логи приложения и другую полезную информацию, чтобы проверить правильную работу приложения. Открыть нижнюю часть, можно с помощью предпоследней кнопки в верхней части приложения, а также при запуске данная панель открывается автоматически.
И в основной (центральной) части среды мы можем наблюдать редактор, в котором пишется код и ведется работа над пользовательским интерфейсом приложения.
И в основной (центральной) части среды мы можем наблюдать редактор, в котором пишется код и ведется работа над пользовательским интерфейсом приложения.
- Identity
- Display Name — имя приложения, которое будет выводиться на домашнем экране устройства
- Bundle ID — Уникальный идентификатор, который будет использоваться в App Store
- Version -текущая версия проекта, которая ведется используя семантическое версионирование
- Build — Номер сборки, который стоит увеличивать на единицу с каждой установкой приложения на устройство
- Signing
- Automatically manage signing — автоматическое управление подписью приложения
- Team — наименование вашей команды
- Provisioning profile — профиль, для подписи приложения
- Signing Certificate — сертификат, который позволяет подписывать приложение в Apple
- Deployment Info
- Deployment Target — минимальная версия iOS, на которую может быть установлено приложение
- Devices
— Типы устройств
- iPhone
- Универсальное
- Main Interface — Storyboard файл, с которого будет начинаться приложение после
- Device Orientation
— Возможные ориентации устройства при работе с приложением
- Портретное
- Вверх ногами
- Альбомный против часовой
- Альбомный по часовой
- Status Bar Style
— Цвет статус бара (верхняя панель информации со временем, оператором и батареей)
- Светлый
- Темный
- Скрыть
- App Icons and Launch Images
- App Icons Source — иконка приложения
- Launch Screen File — экран, который показывается пока приложение запускается
Остальные пункты нам пока не потребуются.
Теперь, когда мы разобрались с тем, из чего состоит наша среда разработки, можно приступить к созданию нашего “Hello World” приложения.
Если вас интересуют готовые шаблоны, то стоит обратить внимание на наш обзор онлайн-конструкторов , с помощью которых, вы сможете сами разработать приложение для телефона или планшета.
СОЗДАНИЕ ПРИЛОЖЕНИЯ
Первым делом, нам нужно найти файл интерфейса, который называется Main.storyboard . Его можно найти слева в панели навигации.Открыв файл, мы видим экран приложения. Теперь нам нужно перетащить элемент под названием Label
на этот экран. Этот элемент находится слева внизу.  Перетаскиваем его на экран в любое место. Затем в панели утилит, ищем поле, в котором написано “Label”
.
Перетаскиваем его на экран в любое место. Затем в панели утилит, ищем поле, в котором написано “Label”
.  И изменяем Label
на Hello World
. После этого, мы увидим, что наш элемент на экране не показывает полностью нашего текста, который мы вписали, так как у него был текст изначально меньше, и он принял его размеры.
И изменяем Label
на Hello World
. После этого, мы увидим, что наш элемент на экране не показывает полностью нашего текста, который мы вписали, так как у него был текст изначально меньше, и он принял его размеры.  Заставим данный элемент зафиксироваться по-центру экрана и принять правильную форму, чтобы наш текст полностью отобразился. Для этого, нам нужно найти вторую кнопки внизу слева, которая называется Align
и нажимаем на нее.
Заставим данный элемент зафиксироваться по-центру экрана и принять правильную форму, чтобы наш текст полностью отобразился. Для этого, нам нужно найти вторую кнопки внизу слева, которая называется Align
и нажимаем на нее. 
Здесь мы видим некоторые параметры расположения нашего элемента. Нам требуются два последних параметра. Активируем их и нажимаем “Add 2 Constraints”.
После этого, мы можем наблюдать, как наш элемент зафиксировался посередине экрана и принял форму, в которой отображается наш текст полностью. 
СБОРКА И ЗАПУСК
Теперь, нам нужно запустить наше приложение на устройстве, и посмотреть, все ли верно будет отображаться. Для этого, мы нажимаем вверху на выбор назначения запуска приложения и видим выпадающий список: В этом списке мы видим устройства и симуляторы устройств, на которых мы можем запустить наше приложение. Выбираем любое и жмем Run
. Начнется сборка приложения и Xcode покажет нам задачи, которые он выполняет в данный момент времени:
В этом списке мы видим устройства и симуляторы устройств, на которых мы можем запустить наше приложение. Выбираем любое и жмем Run
. Начнется сборка приложения и Xcode покажет нам задачи, которые он выполняет в данный момент времени: После успешной сборки проекта, мы увидим, что Xcode перейдет в режим ожидания запуска приложения и появится окно симулятора, которое будет загружаться. После того, как симулятор загрузится, мы сможем наблюдать наше приложение на устройстве